可以将console.log控制台信息显示在前台页面的js插件
来源:htmleaf
阅读:31
时间:2018-02-03 03:17
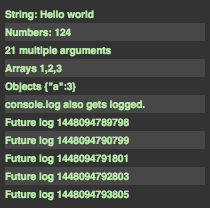
screenlog.js是一款非常实用的可以将console.log控制台信息显示在前台页面的js插件。console.log是在控制台打印信息的方法,通过screenlog.js插件,我们可以将在控制台显示的信息转移到前台页面来查看。
使用方法
通常我们在调试一段JavaScript代码的时候,需要实用console.log方法来打印一些调试信息,而通过console.log方法打印的信息会在控制台中显示。
通过screenlog.js插件,我们不用打开浏览器的控制台,就可以在前台页面中看到这些调试信息,调试完毕直接移除这个插件即可,使用非常方便。
初始化插件
在页面中引入screenlog.min.js文件。然后通过下面的方法来初始化该插件。
screenLog.init();

公共API
screenLog.init([options])
初始化screen logger,它会在屏幕上创建一个自定义的面板。
-
options:一组附加选项。-
color:文本的颜色。默认为lightgreen。 -
bgColor:面板的背景颜色,默认为black。 -
releaseConsole:默认情况下console.log会被在屏幕上重写。你可以通过设置releaseConsole为true,并使用screenLog.log()api来避免这种情况的发生。默认为false。
-
screenLog.log(obj1 [, obj2, ..., objN])
在屏幕上显示的log信息。
-
obj1 ... objN:要被输出的一组JavaScript对象或字符串。
screenLog.clear()
清空屏幕上的log信息。
screenLog.destroy()
销毁插件并恢复原来的控制台显示。
screenlog.js插件的github地址为:https://github.com/chinchang/screenlog.js

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
