一款基于jQuery可放大预览的图片滑块插件
阅读:2658
时间:2018-02-01 03:25
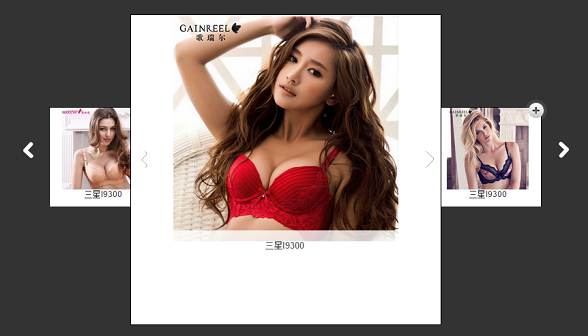
今天给大家分享一款基于jQuery可放大预览的图片滑块插件。这款jQuery焦点图插件的特点是可以横向左右滑动图片,并且点击图片可以进行放大预览,唯一的缺陷是这款焦点图并不能循环切换,如果你有较好的JavaScript功底,可以自己修改代码来实现这一功能。效果图如下:

实现的代码。
html代码:
<div id="slider">
<div class="spic">
<img src="images/01.jpg" />
<a href="http://www.w2bc.com">三星I9300</a>
</div>
<div class="spic">
<img src="images/02.jpg" />
<a href="http://www.w2bc.com">三星I9300</a>
</div>
<div class="spic">
<img src="images/03.jpg" />
<a href="http://www.w2bc.com">三星I9300</a>
</div>
<div class="spic">
<img src="images/04.jpg" />
<a href="http://www.w2bc.com">三星I9300</a>
</div>
<div class="spic">
<img src="images/05.jpg" />
<a href="http://www.w2bc.com">三星I9300</a>
</div>
<div class="spic">
<img src="images/06.jpg" />
<a href="http://www.w2bc.com">三星I9300</a>
</div>
</div>
css代码:
@charset "utf-8";
/* CSS Document */
h1,h2,h3,h4,h5,h6,p,ul,ol,li,form,img,dl,dt,dd,table,th,td,blockquote,fieldset,div,strong,label,em{margin:0;padding:0;border:0;}
ul,ol,li{list-style:none;}
input,button{margin:0;font-size:12px;vertical-align:middle;}
body{font-size:12px;font-family:Arial, Helvetica, sans-serif; color:#333; }
table{border-collapse:collapse;border-spacing:0;}
a{ color:#333; text-decoration:none;}
p,p a{font-size:12px;color:#666;}
body{ background:#333;}
/* image-slider */
.image-slider{width:802px;height:195px;margin:0 auto;background:url(../images/bg.png) no-repeat;padding:14px 16px 0px 16px;position:relative;}
.image-slider-back, .image-slider-forward{float:left;width:23px;height:98px;color:White;position:relative;top:32px;cursor:pointer;}
.image-slider-back{background-image:url(../images/arrow-left.png);background-repeat:no-repeat;background-position:left;}
.image-slider-forward{background-image:url(../images/arrow-right.png);background-repeat:no-repeat;background-position:right;}
.image-slider-contents{width:755px;height:164px;float:left;position:relative;overflow:hidden;}
.image-slider-contents .contents-wrapper{position:absolute;padding-top:18px; left:0;}
.image-slider-contents .outer{background-color:#fff;float:left;width:156px;height:186px;margin:0px 15px;cursor:pointer; position:relative;}
.spic{width:156px;height:186px; text-align:center; color:#333; float:left;}
.image-slider-contents img{width:120px;height:120px; margin:0 auto;}
.spic a{ display:block; text-align:center;}
.hidden{display:none;}
.visible{display:block;}
.thumbnail-active{filter:alpha(opacity=100);opacity:1.0;cursor:pointer;}
.thumbnail-inactive{filter:alpha(opacity=20);opacity:0.2;cursor:pointer;}
.preview{position:absolute;width:450px;height:450px;background-color:White;padding:2px;border:solid 1px black;}
.preview .img-large{width:330px;z-index:1000; margin:0 auto;}
.preview .img-large .left{position:absolute;left:8px;top:200px;width:16px;height:24px;z-index:1000;background:url(../images/arrow-left.png);cursor:pointer;}
.preview .img-large .right{position:absolute;left:428px;top:200px;z-index:1000;width:16px;height:24px;background:url(../images/arrow-right.png);cursor:pointer;}
.preview .close{position:absolute;left:434px;top:-16px;width:32px;height:34px;background:url(../images/close.png);float:right;cursor:pointer;z-index:2000;}
.preview .img-large img{width:330px;height:330px;}
.preview .label{width:434px;line-height:30px;float:left;position:absolute;top:316px; left:0;padding:8px;background-color:White;text-align:left;font-weight:bold;font-size:13px; text-align:center;}
.outer{border:solid 1px black;}

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
