移动优先的12列响应式CSS网格系统
来源:htmleaf
阅读:371
时间:2018-02-03 03:19
simple-grid.css是一款移动优先的12列响应式CSS网格系统。它是轻量级的,压缩后的文件只有2kb,响应式速度快,并且使用非常简单。
使用方法
使该网格系统需要在页面中引入simple-grid.css文件。
<link rel="stylesheet" href="dist/simple-grid.css">
HTML结构
该网格系统的HTML结构和Bootstrap网格系统的HTML结构基本一样:使用一个.container元素作为容器,里面放置一个div.row元素,在行中可以设置各种大小的网格。
<div class="container">
<div class="row">
<div class="col-3">
<!-- 网格占一行的3列 -->
</div>
<div class="col-3">
<!-- 网格占一行的3列 -->
</div>
<div class="col-6">
<!-- 网格占一行的6列 -->
</div>
</div>
</div>

CSS样式
整个网格容器.container的宽度为960像素,你可以在自己的样式中覆盖这个设置,其它的不需要修改任何东西。
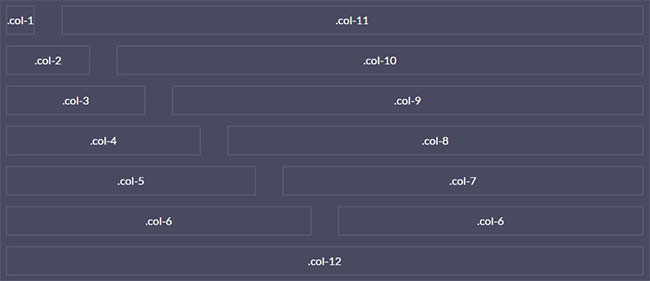
.col-1代表一列,如果你需要8列,可以为元素添加class .col-8。
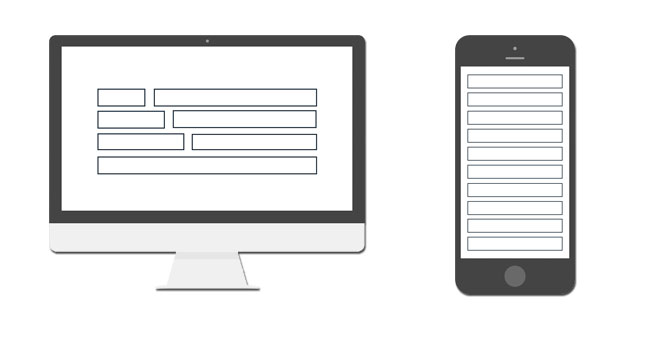
该网格系统是移动优先的配置,所以在小屏幕设备上每一列都会占据屏幕的一行。如果你不希望在小屏幕设备中每一列都占据一行,可以为列class添加-sm后缀,例如,两个.col-6-sm的网格会使两列在小屏幕中同一行中并排排列。

Simple-Grid网格系统的github地址为:https://github.com/zachacole/Simple-Grid

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
