一款基于jQuery的带文字标题上下切换焦点图
阅读:2095
时间:2018-02-01 03:26
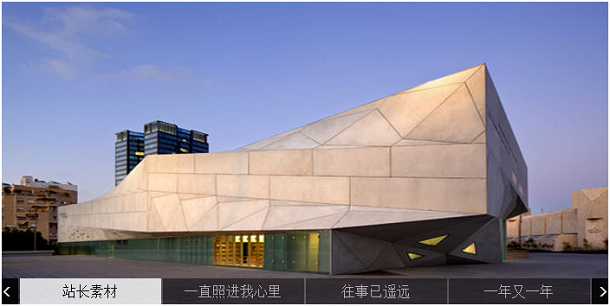
今天给大家分享一款很实用的jQuery焦点图插件,它的最大特点就是使用非常方便,而且实现相对比较简单。焦点图的图片下方悬浮文字链接,鼠标滑过文字时即可切换至相应的图片,在图片切换的过程中出现淡入淡出的动画效果,简单而不乏韵味。效果图如下:
实现的代码。
html代码:
<div class="i_box">
<div class="i_imglist">
<ul id="J_imgList">
<li><a href="#">
<img src="images/a358be24367a5ea9dec7aa61a7527a7ab16009b9_m.jpg" alt="" title="" /></a></li>
<li><a href="#">
<img src="images/c4e37762e79866a2f10d3c5926bbd188924ddbd3_m.jpg" alt="" title="" /></a></li>
<li><a href="#">
<img src="images/c4e37762e79866a2f10d3c5926bbd188924ddbd3_m.jpg" alt="" title="" /></a></li>
<li><a href="#">
<img src="images/8a37e5af175db41e06004dc098e9c173aee70116_m.jpg" alt="" title="" /></a></li>
<li><a href="#">
<img src="images/61f4d9a7eb72c52d84b7d86abe75a85b96b52da8_m.jpg" alt="" title="" /></a></li>
<li><a href="#">
<img src="images/b74aaf555eb970c3a1fdd6e7b2b5dd2a7a971286_m.jpg" alt="" title="" /></a></li>
<li><a href="#">
<img src="images/156c2157ea31033cd8d2ae8431be8497387e5db0_m.jpg" alt="" title="" /></a></li>
<li><a href="#">
<img src="images/4dc9209aafd33affd86dd6c5b21b9f013ae06b88_m.jpg" alt="" title="" /></a></li>
<li><a href="#">
<img src="images/c4e37762e79866a2f10d3c5926bbd188924ddbd3_m.jpg" alt="" title="" /></a></li>
<li><a href="#">
<img src="images/c4e37762e79866a2f10d3c5926bbd188924ddbd3_m.jpg" alt="" title="" /></a></li>
<li><a href="#">
<img src="images/8a37e5af175db41e06004dc098e9c173aee70116_m.jpg" alt="" title="" /></a></li>
<li><a href="#">
<img src="images/61f4d9a7eb72c52d84b7d86abe75a85b96b52da8_m.jpg" alt="" title="" /></a></li>
<li><a href="#">
<img src="images/156c2157ea31033cd8d2ae8431be8497387e5db0_m.jpg" alt="" title="" /></a></li>
<li><a href="#">
<img src="images/4dc9209aafd33affd86dd6c5b21b9f013ae06b88_m.jpg" alt="" title="" /></a></li>
</ul>
</div>
<!--切换大图-->
<div class="i_nav">
<div class="i_navlist">
<ul id="J_navList">
<li><a href="#">站长素材</a></li>
<li><a href="#">一直照进我心里</a></li>
<li><a href="#">往事已遥远</a></li>
<li><a href="#">一年又一年</a></li>
<li><a href="#">22风吹起的青色衣衫</a></li>
<li><a href="#">夕阳里的温暖容颜</a></li>
<li><a href="#">你比以前更加美丽</a></li>
<li><a href="#">像盛开的花</a></li>
<li><a href="#">33阳光真温暖</a></li>
<li><a href="#">一直照进我心里</a></li>
<li><a href="#">往事已遥远</a></li>
<li><a href="#">一年又一年</a></li>
<li><a href="#">44风吹起的青色衣衫</a></li>
<li><a href="#">夕阳里的温暖容颜</a></li>
</ul>
</div>
</div>
<!--图片导航-->
<div class="i_prev" id="J_prev">
<a href="javascript:void(0)">< </a></div>
<div class="i_next" id="J_next">
<a href="javascript:void(0)"> ></a></div>
</div>
css代码:
/*reset css*/
*
{
margin: 0;
padding: 0;
list-style: none;
border: 0;
}
/*demo css*/
.i_box
{
position: relative;
overflow: hidden;
width: 700px;
height: 350px;
margin: 40px auto 0 auto;
}
.i_imglist
{
width: 700px;
height: 350px;
z-index: 0;
}
.i_imglist li img
{
width: 700px;
height: 350px;
display: block;
}
.i_nav
{
position: absolute;
left: 20px;
bottom: 0;
overflow: hidden;
width: 660px;
height: 30px;
z-index: 2;
}
.i_nav ul li
{
float: left;
_display: inline;
width: 163px;
height: 30px;
margin: 0 1px;
background-color: #000;
opacity: 0.5;
filter: alpha(opacity=50);
text-align: center;
line-height: 30px;
cursor: pointer;
}
.i_nav ul li.hover
{
background-color: #fff;
opacity: 0.8;
filter: alpha(opacity=80);
}
.i_nav ul li a
{
color: #fff;
text-decoration: none;
}
.i_nav ul li a:hover
{
text-decoration: underline;
}
.i_nav ul li.hover a
{
color: #000;
}
.i_prev a, .i_next a
{
position: absolute;
overflow: hidden;
width: 19px;
height: 30px;
background-color: #000;
color: #fff;
text-align: center;
font-weight: bold;
opacity: 0.9;
filter: alpha(opacity=90);
text-decoration: none;
line-height: 30px;
}
.i_prev a
{
left: 0;
bottom: 0;
}
.i_next a
{
right: 0;
bottom: 0;
}
.i_prev a:hover, .i_next a:hover
{
background-color: #fff;
opacity: 0.8;
filter: alpha(opacity=80);
color: #000;
}
via:http://www.w2bc.com/Article/15772

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
