带炫酷鼠标滑过效果的多列布局效果
来源:htmleaf
阅读:11
时间:2018-02-03 03:20
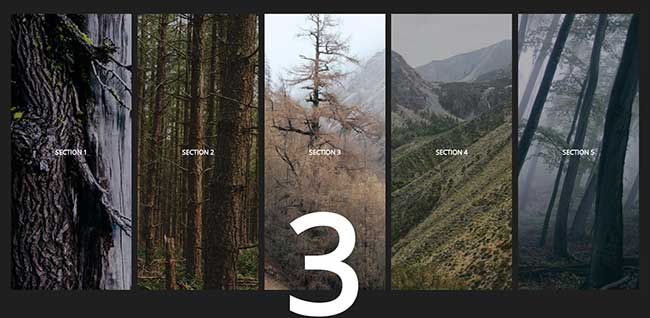
这是一款使用CSS3和少量js代码制作的带炫酷鼠标滑过效果的多列布局效果。该效果中将每篇文章制作为垂直多列布局,鼠标滑过每张缩略图时有炫酷的特效,点击缩略图时可将它全屏展开。
HTML
该多列布局效果的HTML结构如下:
<div class="cont__inner">
<!-- el start -->
<div class="el">
<div class="el__overflow">
<div class="el__inner">
<div class="el__bg"></div>
<div class="el__preview-cont">
<h2 class="el__heading">Section 1</h2>
</div>
<div class="el__content">
<div class="el__text">Whatever</div>
<div class="el__close-btn"></div>
</div>
</div>
</div>
<div class="el__index">
<div class="el__index-back">1</div>
<div class="el__index-front">
<div class="el__index-overlay" data-index="1">1</div>
</div>
</div>
</div>
<!-- el end -->
......
</div>
</div>
下面的该多列布局效果的一些屏幕截图:
开始时的布局效果:

鼠标滑过时的效果:

缩略图点击后全屏展开的效果:


版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
