基于jQuery的图片放大镜插件
阅读:1171
时间:2018-02-01 03:26
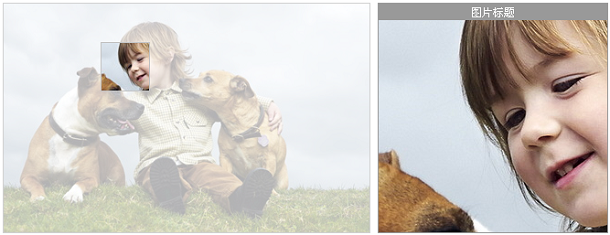
今天我们要来分享一款基于jQuery的图片放大预览插件,只需要将鼠标滑过缩略图,即可将当前区域的图片放大预览,这个功能一般在商品图片展示的时候非常有用。效果图如下:

实现的代码。
html代码:
<!-- 代码 开始 -->
<div id="content" style="margin-right: auto; margin-left: auto; width: 600px;">
<a href="images/big.jpg" class="jqzoom" style="" title="图片标题">
<img src="images/small.jpg" title="图片标题" style="border: 1px solid #666;">
</a>
</div>
<!-- 代码 结束 -->
js代码:
$(function () {
var options =
{
zoomWidth: 250, //放大镜的宽度
zoomHeight: 250, //放大镜的高度
zoomType: 'reverse'
};
$(".jqzoom").jqzoom(options);
});
via:http://www.w2bc.com/Article/16193

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
