jQuery圆形循环信息展示插件
来源:htmleaf
阅读:42
时间:2018-02-03 03:20
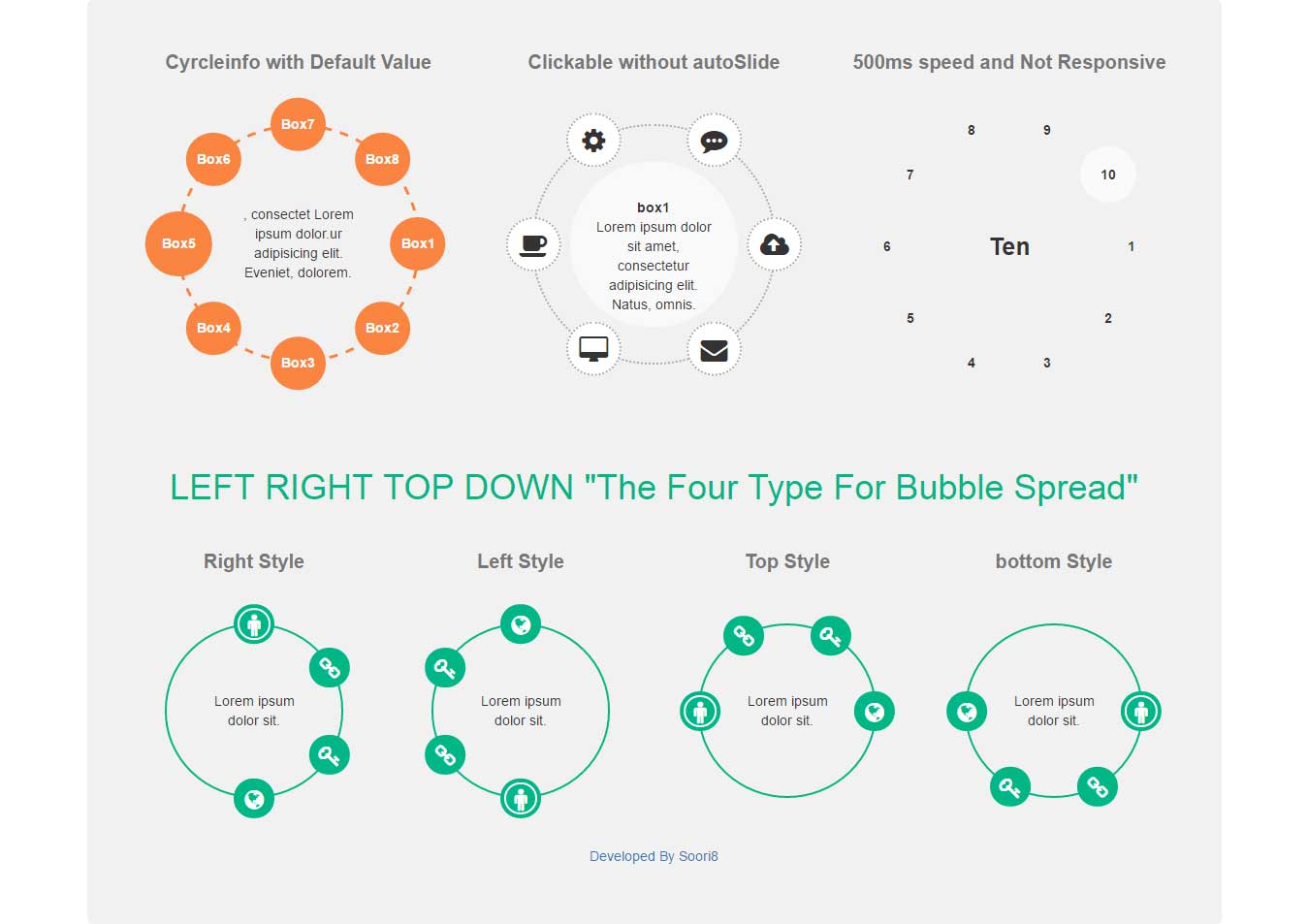
CircleBoxInfo是一款简单实用jQuery圆形循环信息展示插件。所有的预置信息以节点的方式分布在一个圆环上,你可以设置自动循环播放信息,也可以让用户手动点击展示信息。它的特点还有:
- 可以设置是否自动播放。
- 可以控制自动播放的速度。
- 可以通过CSS breakpoint来控制响应式效果。
- 控制是点击还是鼠标滑过时展示信息。
- 可以通过CSS来控制节点样式。
- 可以控制节点的移动顺序。

使用方法
HTML结构
该圆形循环信息展示效果的基本HTML结构如下:
<div class="circle2">
<ul class="circleWrapper">
<li>
<div class="circleFeature" data-cyrcleBox="feature1"></div>
<div class="circleBox" id="feature1"></div>
</li>
</ul>
</div>
初始化插件
在页面DOM元素加载完毕之后可以通过s8CircleInfoBox()方法来初始化该插件。
$(".circle2").s8CircleInfoBox();
配置参数
CircleBoxInfo插件可用的配置参数如下:
-
autoSlide:是否自动播放。默认值为true。 -
slideSpeed:自动播放的速度。默认值为3000,单位毫秒。 -
notResponsive:是否使用响应式效果。默认值为false。 -
action:是鼠标滑过还是鼠标点击来激活节点事件。默认为"mouseover"。 -
responsive:响应式断点。默认为760像素。 -
hoverStyle:鼠标滑过节点时的CSS class类。默认为"circleSelect"。 -
spreadStyle:节点的传播方向。默认为"all",可以是:top、left、right、bottom。
CircleBoxInfo插件的github地址为:https://github.com/soori8/CircleBoxInfo

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
