jQuery和css3长条照片风格lightbox插件
来源:htmleaf
阅读:13
时间:2018-02-04 01:24
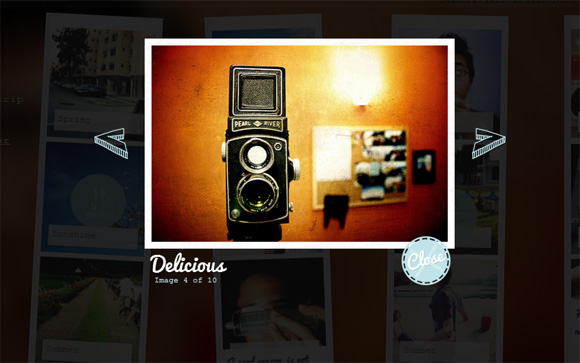
这是一款非常有意思的jQuery和css3长条照片风格lightbox插件。该插件集成了Lightbox 2。Lightbox 2是时下最为流行的lightbox插件。
HTML
该插件的html结构中有4个长条wrapper div,class为 pb-wrapper 。每个wrapper div中包含一个无序列表,每组相片的标题放置在div的最底部。:
<div class="pb-wrapper pb-wrapper-1">
<div class="pb-scroll">
<ul class="pb-strip">
<li>
<a href="images/large/1.jpg" rel="lightbox[album1]" title="Spring">
<img src="images/small/1.jpg" />
</a>
</li>
<li>
<a href="images/large/2.jpg" rel="lightbox[album1]" title="Sunshine">
<img src="images/small/2.jpg" />
</a>
</li>
<li> <!--...--> </li>
<!--...-->
</ul>
</div>
<h3 class="pb-title">Pure Serenity</h3>
</div>
每一个长条div都带有类似pb-wrapper-1、pb-wrapper-2的class,它们被用来当前图片的位置、高度和旋转角度等等。

还有就是使用rel属性来集成Lightbox 2。在这里将添加大图的路径信息。
css代码请参考下载文件。

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
