jQuery简单带记事功能的日历插件
来源:htmleaf
阅读:27
时间:2018-02-04 01:25
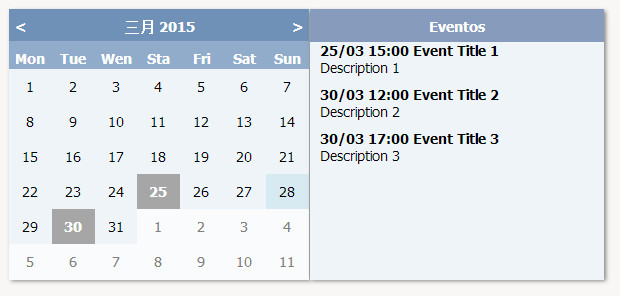
e-calendar是一款jQuery简单带记事功能的日历插件。通过该jQuery日历插件你可以记录或设置某天某个时刻发生的事情,具有工作备忘录的功能。通过简单的参数设置你就可以定制该日历插件的外观。

使用方法
要使用该jQuery日历插件首先引入jQuery和jquery.e-calendar.js文件。
<script src="js/jquery.min.js"></script>
<script src="js/jquery.e-calendar.js"></script>
该jQuery日历插件的HTML结构使用一个带ID的空<div>即可。
<div id="calendar"></div>
配置参数
下面是插件默认的配置参数:
weekDays: ['Dom', 'Seg', 'Ter', 'Qua', 'Qui', 'Sex', 'Sab'],
months: ['Janeiro', 'Fevereiro', 'Mar?o', 'Abril', 'Maio', 'Junho',
'Julho', 'Agosto', 'Setembro', 'Outubro', 'Novembro', 'Dezembro'],
textArrows: {previous: '<', next: '>'},
eventTitle: 'Eventos',
url: '',
events: [
{title: 'Event Title 1', description: 'Description 1', datetime: new Date(2014, 7, 12, 17)},
{title: 'Event Title 2', description: 'Description 2', datetime: new Date(2014, 7, 17, 16)}
]
events()对象的属性如下:
- title:自定义事件的标题。
- description:自定义事件描述。
- datetime:该事件发生的日期和时间。
应用举例
$('#calendar').eCalendar({url: 'loadCalendar'});
$('#calendar').eCalendar({
events: [
{title: 'Event Title 1', description: 'Description 1', datetime: new Date(2014, 7, 12, 17)},
{title: 'Event Title 2', description: 'Description 2', datetime: new Date(2014, 7, 17, 16)}
]
});
$('#calendar').eCalendar({url: 'loadCalendar',
weekDays: ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat']});

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
