HTML5拖拽互动修改页面元素颜色特效
来源:htmleaf
阅读:4
时间:2018-02-04 01:28
这是一款非常有趣的HTML5可拖拽互动修改页面元素颜色特效。该特效在页面的左边有一个颜色工具栏,用户可以拖动上面的颜色到右边的页面区域或文字上,这些区域或文字的颜色就会被修改为用户拖动的颜色。
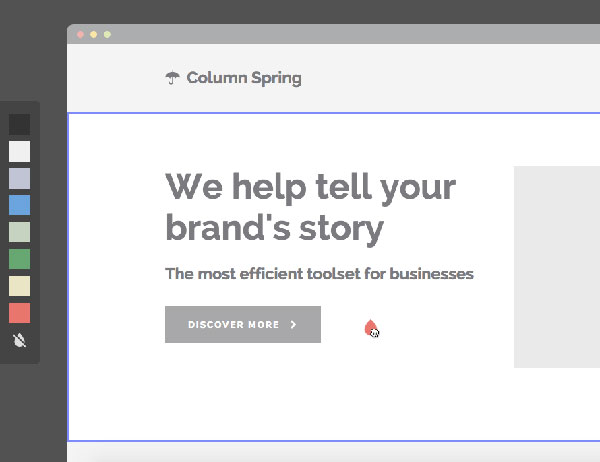
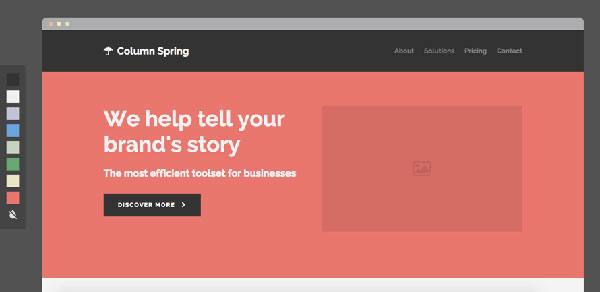
你可以拖动左边颜色板中的任意颜色到右边的元素上。在拖动时,该颜色会以一个小水滴的形态显示,只要该水滴拖动到元素上方,元素显示为高亮的蓝色边框,它就是可以被改变颜色的元素。当水滴被放下(释放鼠标),被拖动的颜色就会以点击波的样式将颜色附加到该元素上,效果非常炫酷。这个点击波效果是使用SVG元素,并在其上使用CSS transition来制作的。
该特效中的拖拽功能使用的是interact.js,它是一款可以支持元素惯性拖放和多点触摸手势的js插件。
注意这个特效只有在最新版本的现代浏览器中才能看到效果。IE浏览器不支持在SVG元素上使用CSS过渡效果,所以你不会看到放下颜色时的点击波效果。
你可以通过点击颜色工具栏下方的最后一个图标来重置所有的颜色设置。

下面是放下颜色之后的效果:

下面的这张GIF图片说明了整个特效的操作过程:

enjoy!

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
