css3炫酷网站banner广告动画特效
来源:htmleaf
阅读:7
时间:2018-02-04 01:29
这是一款可以用来遮罩网站banner或广告的动画特效插件。该特效使用的是 CSS3 animations。注意不是所有的浏览器都支持 CSS3 animations。如果你对 CSS3 animations还不了解,建议你先阅读W3C CSS Animations。
HTML
html结构如下:
<div id="ad-1">
<div id="content">
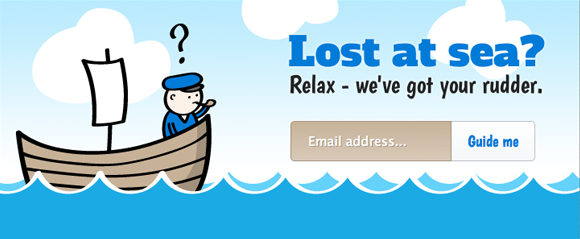
<h2>Lost at sea?</h2>
<h3>Relax - we've got your rudder.</h3>
<form>
<input type="text" id="email" value="Email address..." />
<input type="submit" id="submit" value="Guide me" />
</form>
</div>
<div id="clouds">
<ul id="cloud-group-1">
<li class="cloud-1"></li>
<li class="cloud-2"></li>
<li class="cloud-3"></li>
</ul>
<ul id="cloud-group-2">
<li class="cloud-1"></li>
<li class="cloud-2"></li>
<li class="cloud-3"></li>
</ul>
</div>
<ul id="boat">
<li>
<div id="question-mark"></div>
</li>
</ul>
<ul id="water">
<li id="water-back"></li>
<li id="water-front"></li>
</ul>
</div>

为了让你明白上面的Html结构,我们先从“船”部分讲起:
<ul id="boat"> <!-- Groups the boat's elements -->
<li> <!-- The boat itself -->
<div id="question-mark"></div> <!-- The question mark (no crap) -->
</li>
</ul>
现在来看第一个demo,在“船”上有三个动画元素,
- 1、第一个动画元素使船从左向右运动的slider,该动画直接应用于无序列表上(ul元素)。
- 2、第二个动画元素使船上下摆动-模拟船在水中行进的效果。该动画应用于“船”上(li元素)。
- 3、第三个动画元素是文字的淡入淡出效果。该动画应用于div
question-mark。(li中的div)
子元素除了做自己的动画外还做父元素的动画。根据这个原理,我们在制作类似动画时尽量使用父子结构的html结构。
CSS代码请参考下载文件。

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
