纯CSS3打造超逼真的Sublime编辑器界面
来源:htmleaf
阅读:5
时间:2018-02-04 01:29
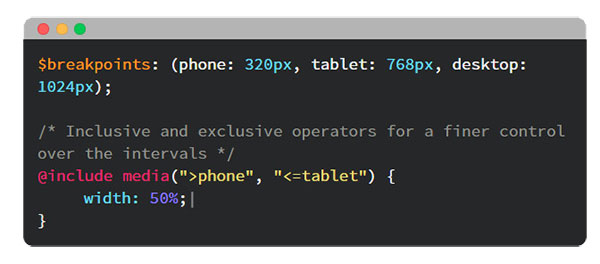
这是一款使用纯CSS3制作的超逼真的Sublime编辑器界面特效。该Sublime编辑器界面特效于真实的Sublime编辑器界面界面几乎一模一样,并且还带有一个光标闪动的效果。

制作方法
HTML结构
这个Sublime编辑器界面特效的HTML结构使用一个无序列表来制作,每一个列表项是界面中的一行代码。其中.buttons是编辑器界面的三个小圆点。
<ul class="sublime">
<li class="buttons"></li>
<li><span class="orange">$breakpoints</span>: (phone: <span class="blue">320px</span>, tablet: <span class="blue">768px</span>, desktop: <span class="blue">1024px</span>);</li>
<li></li>
<li><span class="gray">/* Inclusive and exclusive operators for a finer control over the intervals */</span></li>
<li><span class="red">@include media</span>(<span class="yellow">">phone"</span>,<span class="yellow"> "<=tablet"</span>) {</li>
<ul class="tab">
<li><span class="blue">width:</span> <span class="purple">50%</span>;<span class="cursor"></span></li>
</ul>
<li>}</li>
</ul>
CSS样式
这个Sublime编辑器界面特效的基本样式比较简单,最后光标闪动的效果是使用一个伪元素.cursor:before来制作光标,并使用@keyframes来制作光标的动画效果。
.sublime .cursor:before {
opacity: 0;
content: "|";
color: #f1f1f1;
-webkit-animation: blink 0.8s infinite;
animation: blink 0.8s infinite;
}
@-webkit-keyframes blink {
0% {
opacity: 0;
}
50% {
opacity: 1;
}
100% {
opacity: 0;
}
}
@keyframes blink {
0% {
opacity: 0;
}
50% {
opacity: 1;
}
100% {
opacity: 0;
}
}

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
