78个纯CSS3方形圆角立体质感按钮
来源:htmleaf
阅读:2
时间:2018-02-04 01:29
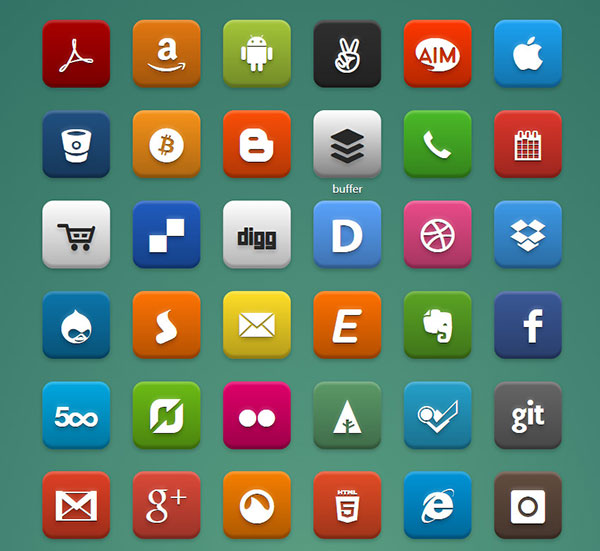
这是一组共78个使用纯CSS3制作的方形圆角立体质感按钮。这些按钮都带有3D立体质感,按钮上的图标使用Zocial字体图标制作。这些按钮都带有鼠标滑过样式和鼠标点击样式,可以直接使用。
使用方法

HTML结构
这些按钮的使用非常简单。在页面中引入styles.css文件和Zocial字体图标文件。
<link rel='stylesheet prefetch' href='http://weloveiconfonts.com/api/?family=zocial'>
<link rel="stylesheet" type="text/css" href="css/styles.css">
然后找到相应按钮的class名称,使用一个空的<span>元素来制作即可。
<span class="zocial-acrobat"></span>

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
