纯CSS3逼真的下雨和下雪特效
来源:htmleaf
阅读:3
时间:2018-02-04 01:29
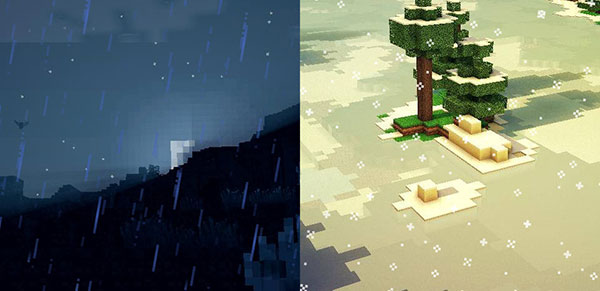
weather.css是一款可以制作下雨和下雪特效的纯CSS3插件。这个CSS下雨和下雪特效使用简单,代码简洁,可以制作出非常逼真漂亮的下雨和下雪效果。
使用方法

该CSS下雨和下雪效果的使用方法非常简单,在页面中引入weather.css文件。
<link rel="stylesheet" type="text/css" href="weather.min.css">
注意:在weather.css或weather.min.css文件中要注意rain.png和snow.png图片的相对位置。
HTML结构
在引入上面的文件之后,可以在任何你需要制作下雨或下雪效果的容器中添加下面的class。
要制作下雨效果,可以像下面这样:
<div class="weather rain"></div>
要制作下雪效果,可以像下面这样:
<div class="weather snow"></div>

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
