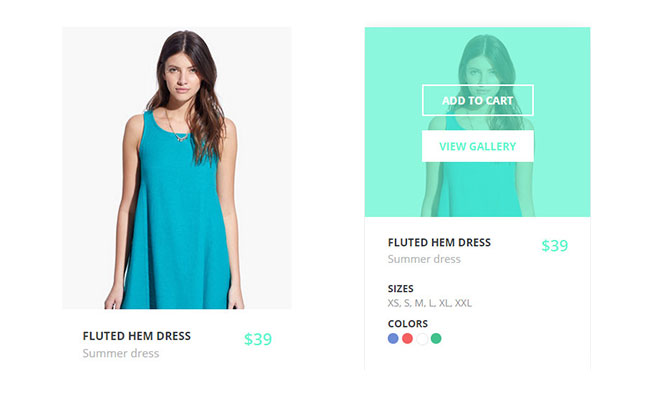
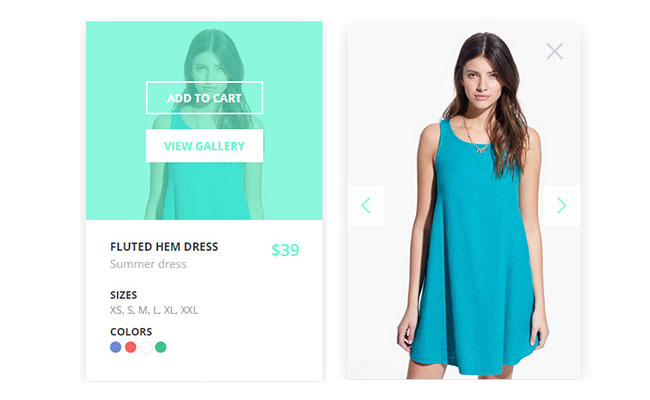
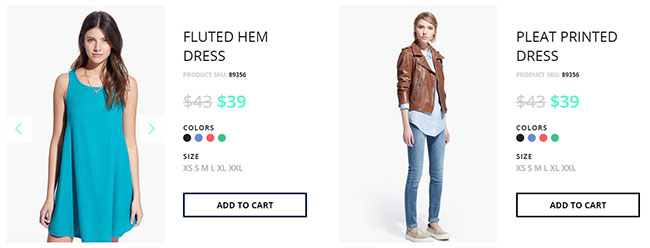
购物商城网站网格布局和购物车动画界面设计
来源:htmleaf
阅读:6
时间:2018-02-04 01:29
版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3