纯CSS3响应式扁平风格垂直时间轴UI设计
来源:htmleaf
阅读:6
时间:2018-02-04 01:29
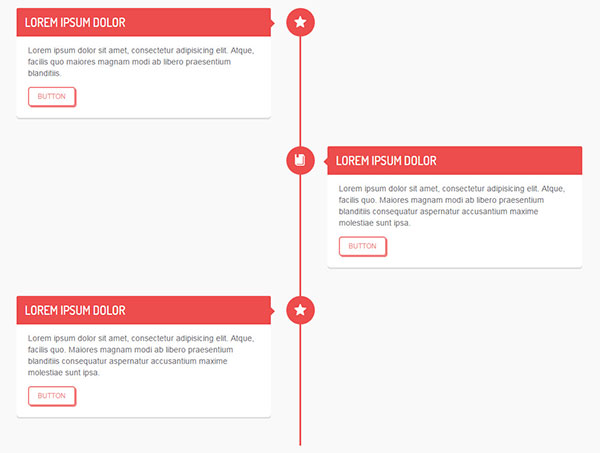
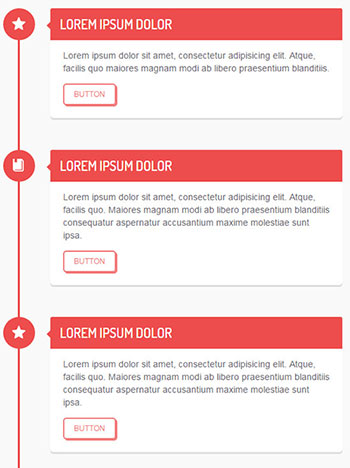
responsive-timeline是一款非常酷的纯CSS3响应式扁平风格垂直时间轴UI设计效果。它使用媒体查询来制作响应式效果,在大屏幕和小屏幕切换时,时间轴元素带有平滑的过渡动画效果。
制作方法
HTML结构
该时间轴的HTML结构代码如下:
<div id="timeline">
<div class="timeline-item">
<div class="timeline-icon"> <img src="assets/images/star.svg" alt=""> </div>
<div class="timeline-content">
<h2>LOREM IPSUM DOLOR</h2>
<p> ... </p>
<a href="#" class="btn">button</a> </div>
</div>
<div class="timeline-item">
<div class="timeline-icon"> <img src="assets/images/book.svg" alt=""> </div>
<div class="timeline-content right">
<h2>LOREM IPSUM DOLOR</h2>
<p> ... </p>
<a href="#" class="btn">button</a> </div>
</div>
<div class="timeline-item">
<div class="timeline-icon"> <img src="assets/images/star.svg" alt=""> </div>
<div class="timeline-content">
<h2>LOREM IPSUM DOLOR</h2>
<p> ... </p>
<a href="#" class="btn">button</a> </div>
</div>
</div>
CSS样式
所有的时间轴样式代码都放置在base.css文件中。CSS代码非常简单,请参考下载文件。
下面是该时间轴在大屏幕和移动手机中的布局截图。



版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
