纯文本Loading加载指示器特效
来源:htmleaf
阅读:20
时间:2018-02-04 01:30
text-spinners是一款纯CSS纯文本Loading加载指示器特效。该loading加载指示器使用纯文本制作,为内联样式,不同的字体下显示的效果会略有不同。
使用方法
在页面中引入spinners.css文件。
<link rel="stylesheet" href="css/spinners.css">
HTML结构
在使用时,直接使用一个内联元素,为它添加相应的class类即可。
<button>Loading <span class="loading"></span></button>
上面的代码会在按钮上添加默认的“Ellip”效果。

要想使用其它指示器效果,可以在添加第二个class效果类。可用的class类有:
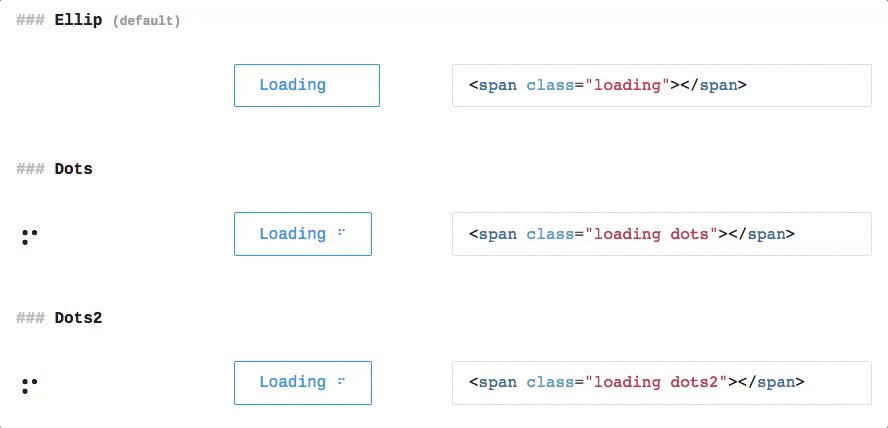
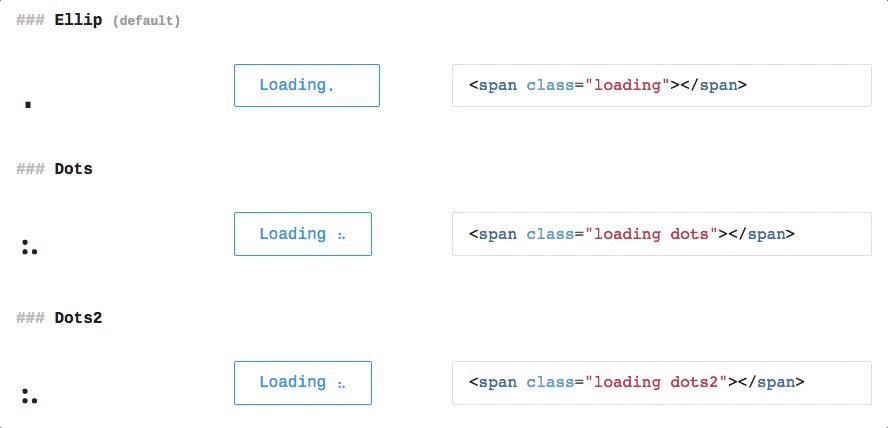
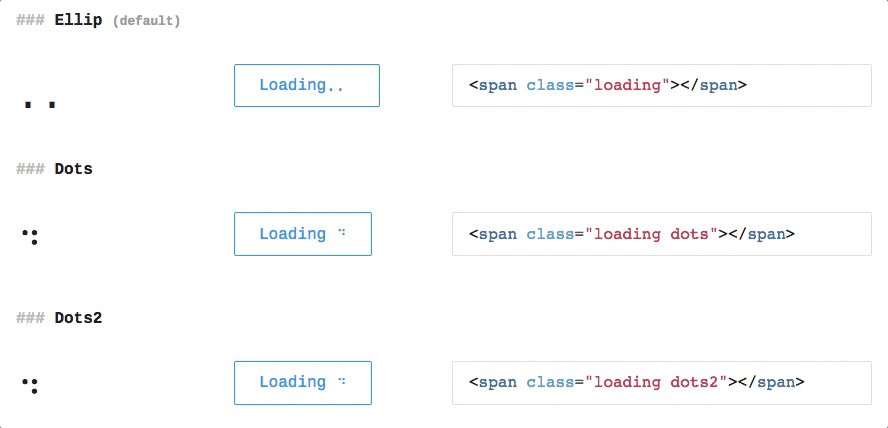
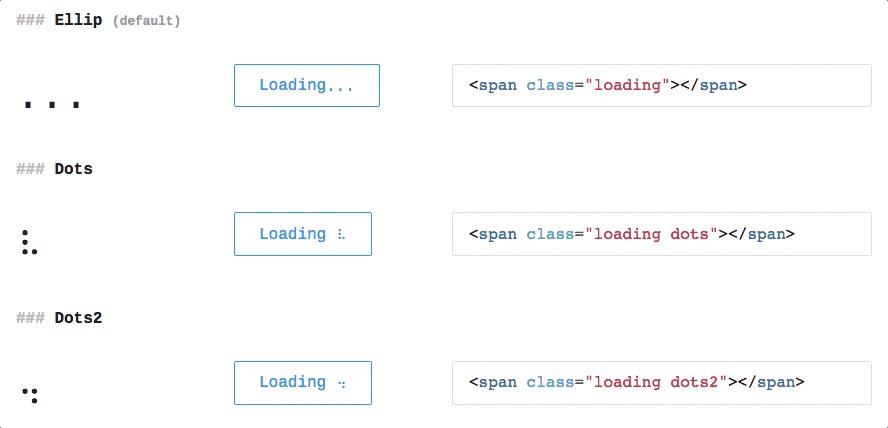
- Ellip (默认)
- Dots
- Dots2
- Dots3
- Line
- Line2
- Plus
- Lifting
- Hamburger
- Bar
- Bar2
- Circle
- Open-circle
- Arrow
- Triangle
- Triangles
- Beam
- Bullet
- Bullseye
- Rhomb
- Fish
- Toggle
- Countdown
- Time
- Hearts
- Earth
- Moon
- Monkey
- Words
例如:
<span class="loading dots"></span>
text-spinners纯文本loading指示器特效的github地址为:https://github.com/tawian/text-spinners

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
