一款基于jQuery饼状图比例分布数据报表
阅读:4427
时间:2018-02-01 03:26
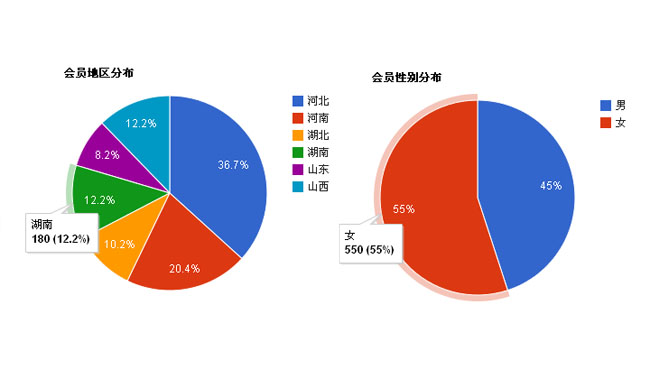
今天给大家带来一款基于jQuery饼状图比例分布数据报表。这款报表插件适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。效果图如下:

实现的代码。
html代码:
<div style="width: 600px; margin: 0 auto;">
<table id='myTable5'>
<caption>
会员地区分布</caption>
<thead>
<tr>
<th>
</th>
<th>
河北
</th>
<th>
河南
</th>
<th>
湖北
</th>
<th>
湖南
</th>
<th>
山东
</th>
<th>
山西
</th>
</tr>
</thead>
<tbody>
<tr>
<th>
1200
</th>
<td>
540
</td>
<td>
300
</td>
<td>
150
</td>
<td>
180
</td>
<td>
120
</td>
<td>
180
</td>
</tr>
</tbody>
</table>
<table id='myTable1'>
<caption>
会员性别分布</caption>
<thead>
<tr>
<th>
</th>
<th>
男
</th>
<th>
女
</th>
</tr>
</thead>
<tbody>
<tr>
<th>
1000
</th>
<td>
450
</td>
<td>
550
</td>
</tr>
</tbody>
</table>
</div>
js代码:
<script type="text/javascript">
gvChartInit();
$(document).ready(function () {
$('#myTable5').gvChart({
chartType: 'PieChart',
gvSettings: {
vAxis: { title: 'No of players' },
hAxis: { title: 'Month' },
width: 600,
height: 350
}
});
});
</script>
<script type="text/javascript">
gvChartInit();
$(document).ready(function () {
$('#myTable1').gvChart({
chartType: 'PieChart',
gvSettings: {
vAxis: { title: 'No of players' },
hAxis: { title: 'Month' },
width: 600,
height: 350
}
});
});
</script>
via:http://www.w2bc.com/Article/18257

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
