基于jquery左侧带选项卡切换的焦点图
阅读:2481
时间:2018-02-01 03:26
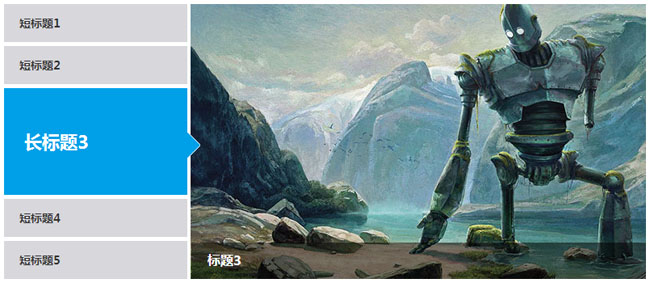
今天给大家分享一款基于jquery左侧带选项卡切换的焦点图。这款焦点图左侧有短标题,单击切换并显示长标题。效果图如下:

实现的代码。
html代码:
<div class="film_focus">
<div class="film_focus_desc">
<h3>
标题1</h3>
<ul class="film_focus_nav">
<li class="cur"><b>长标题1</b><span>短标题1</span> </li>
<li><b>长标题2</b><span>短标题2</span> </li>
<li><b>长标题3</b><span>短标题3</span> </li>
<li><b>长标题4</b><span>短标题4</span> </li>
<li><b>长标题5</b><span>短标题5</span> </li>
</ul>
</div>
<div class="film_focus_imgs_wrap">
<ul class="film_focus_imgs">
<li><a target="_blank" href="#">
<img src="images/a1.jpg" alt="标题1" /></a></li>
<li><a target="_blank" href="#">
<img src="images/a2.jpg" alt="标题2" /></a></li>
<li><a target="_blank" href="#">
<img src="images/a3.jpg" alt="标题3" /></a></li>
<li><a target="_blank" href="#">
<img src="images/a4.jpg" alt="标题4" /></a></li>
<li><a target="_blank" href="#">
<img src="images/a5.jpg" alt="标题5" /></a></li>
</ul>
</div>
</div>
css代码:
* {
margin:0;
padding:0;
list-style-type:none;
}
a, img {
border:0;
}
body {
font:12px/180% "微软雅黑", Arial, Helvetica, sans-serif;
}
/* film_focus */
.film_focus {
width:857px;
height:340px;
overflow:hidden;
position:relative;
margin:20px auto;
}
.film_focus .film_focus_imgs_wrap {
background:url(images/load.gif) no-repeat center center;
}
.film_focus ul.film_focus_imgs {
height:340px;
height:9999em;
position:absolute;
right:0;
top:0;
overflow:hidden;
}
.film_focus ul.film_focus_imgs li {
height:340px;
overflow:hidden;
}
.film_focus ul.film_focus_imgs li img {
height:340px;
width:626px;
}
.film_focus .film_focus_desc h3 {
height:45px;
line-height:45px;
overflow:hidden;
position:absolute;
left:232px;
bottom:0;
background:rgba(0, 0, 0, .5);
color:#fff;
width:100%;
padding-left:20px;
z-index:99;
font-size:16px;
filter:progid:DXImageTransform.Microsoft.gradient(enabled='true', startColorstr='#7F000000', endColorstr='#7F000000');
}
.film_focus ul.film_focus_nav {
width:232px;
height:340px;
position:absolute;
left:0;
top:0;
z-index:100;
}
.film_focus ul.film_focus_nav li {
height:47px;
background:#d7d7dc;
margin:0px 0px 5px 0;
padding:0px 18px 0 19px;
position:relative;
width:190px;
cursor: pointer;
cursor: hand;
color:#333;
font-weight:bold;
font-size:14px;
overflow:hidden;
line-height:47px;
}
.film_focus ul.film_focus_nav li.cur {
background:url(images/hd_on.png) no-repeat;
width:190px;
height:132px;
left:0px;
padding:0px 33px 0 25px;
_background:url(images/hd_on.png) no-repeat 0 0;
word-break:break-all;
color:#fff;
font-weight:bold;
font-size:22px;
overflow:hidden;
line-height:30px;
}
.film_focus ul.film_focus_nav li b {
display:none
}
.film_focus ul.film_focus_nav li b span {
display:block
}
.film_focus ul.film_focus_nav li.cur b {
display:block;
vertical-align: middle;
display: table-cell;
height:132px;
}
.film_focus ul.film_focus_nav li.cur span {
display:none
}
js代码:
(function (A) {
A.fn.th_video_focus = function (E) {
var G = {
actClass: "cur",
navContainerClass: ".focus_pic_preview",
focusContainerClass: ".focus_pic",
animTime: 600,
delayTime: 5000
};
if (E) {
A.extend(G, E)
}
var C = G.actClass, D = G.navContainerClass, B = G.focusContainerClass, F = G.animTime, H = G.delayTime, I = null;
return this.each(function () {
var O = A(this), M = A(D + " li", O), P = A(B + " li", O), L = M.length, K = O.height();
function N(R) {
var V = K * R * -1;
var U = A(B + " li", O), W = null, T = null;
for (var S = 0; S <= R; S++) {
W = U.eq(S);
T = W.find('script[type="text/templ"]');
if (T.length > 0) {
W.html(T.html())
}
}
A(B, O).stop().animate({ top: V }, F, function () {
var Y = O.find("h3"), X = Y.height();
Y.height(0).html(A(B + " li").eq(R).find("img").attr("alt")).animate({ height: X }, 600)
});
A(D + " li").eq(R).addClass(C).siblings().removeClass(C)
}
function Q() {
if (I) {
clearInterval(I)
}
I = setInterval(function () {
var R = A(D + " li." + C).index();
N((R + 1) % L)
}, H)
}
O.hover(function () {
if (I) {
clearInterval(I)
}
}, function () {
Q()
});
var J = null;
M.hover(function () {
var R = A(this).index();
if (I) {
clearInterval(I)
}
J = setTimeout(function () {
N(R)
}, 300)
}, function () {
if (J) {
clearTimeout(J)
}
Q()
}).click(function (T) {
var R = A(this).index(), S = P.eq(R).find("a");
if (document.uniqueID || window.opera) {
S[0].click();
T.stopPropagation();
T.preventDefault()
}
});
Q()
})
}
})(jQuery);
$(function () {
$(".film_focus").th_video_focus({
navContainerClass: ".film_focus_nav",
focusContainerClass: ".film_focus_imgs",
delayTime: 3000
});
});
via:http://www.w2bc.com/Article/18416

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
