基于Bootstrap的jQuery开关按钮组合
阅读:7092
时间:2018-02-01 03:26
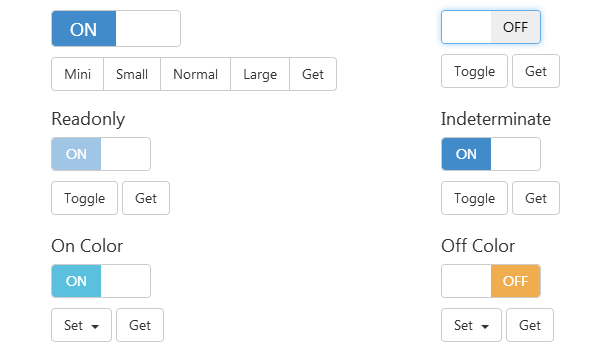
Bootstrap是一款由Twitter推出的开源前端开发包,功能非常强大。今天我们要分享的这款jQuery开关按钮组合就是基于Bootstrap框架的,看了按钮的主题样式,也都是Bootstrap的样式风格,比较清新和简单。这款jQuery开关按钮可以满足你不同的应用需求,包括样式、大小等。

实现的代码。
html代码:
<div class="container"> <div class="row"> <div class="col-sm-6 col-lg-4"> <h2 class="h4">State</h2> <p> <input id="switch-state" type="checkbox" checked> </p> <div class="btn-group"> <button type="button" data-switch-toggle="state" class="btn btn-default">Toggle</button> <button type="button" data-switch-set="state" data-switch-value="true" class="btn btn-default">Set true</button> <button type="button" data-switch-set="state" data-switch-value="false" class="btn btn-default">Set false</button> <button type="button" data-switch-get="state" class="btn btn-default">Get</button> </div> </div> <div class="col-sm-6 col-lg-4"> <h2 class="h4">Size</h2> <p> <input id="switch-size" type="checkbox" checked data-size="mini"> </p> <div class="btn-group"> <button type="button" data-switch-set="size" data-switch-value="mini" class="btn btn-default">Mini</button> <button type="button" data-switch-set="size" data-switch-value="small" class="btn btn-default">Small</button> <button type="button" data-switch-set="size" data-switch-value="normal" class="btn btn-default">Normal</button> <button type="button" data-switch-set="size" data-switch-value="large" class="btn btn-default">Large</button> <button type="button" data-switch-get="size" class="btn btn-default">Get</button> </div> </div> <div class="col-sm-6 col-lg-4"> <h2 class="h4">Animate</h2> <p> <input id="switch-animate" type="checkbox" checked> </p> <p> <button type="button" data-switch-toggle="animate" class="btn btn-default">Toggle</button> <button type="button" data-switch-get="animate" class="btn btn-default">Get</button> </p> </div> <div class="col-sm-6 col-lg-4"> <h2 class="h4">Disabled</h2> <p> <input id="switch-disabled" type="checkbox" checked disabled> </p> <p> <button type="button" data-switch-toggle="disabled" class="btn btn-default">Toggle</button> <button type="button" data-switch-get="disabled" class="btn btn-default">Get</button> </p> </div> <div class="col-sm-6 col-lg-4"> <h2 class="h4">Readonly</h2> <p> <input id="switch-readonly" type="checkbox" checked readonly> </p> <p> <button type="button" data-switch-toggle="readonly" class="btn btn-default">Toggle</button> <button type="button" data-switch-get="readonly" class="btn btn-default">Get</button> </p> </div> <div class="col-sm-6 col-lg-4"> <h2 class="h4">Indeterminate</h2> <p> <input id="switch-indeterminate" type="checkbox" checked data-indeterminate="true"> </p> <p> <button type="button" data-switch-toggle="indeterminate" class="btn btn-default">Toggle</button> <button type="button" data-switch-get="indeterminate" class="btn btn-default">Get</button> </p> </div> <div class="col-sm-6 col-lg-4"> <h2 class="h4">Inverse</h2> <p> <input id="switch-inverse" type="checkbox" checked data-inverse="true"> </p> <p> <button type="button" data-switch-toggle="inverse" class="btn btn-default">Toggle</button> <button type="button" data-switch-get="inverse" class="btn btn-default">Get</button> </p> </div> <div class="col-sm-6 col-lg-4"> <h2 class="h4">On Color</h2> <p> <input id="switch-onColor" type="checkbox" checked data-on-color="info"> </p> <p class="btn-group"> <div class="btn-group"> <button type="button" data-toggle="dropdown" class="btn btn-default dropdown-toggle">Set <span class="caret"></span></button> <div role="menu" class="dropdown-menu"> <li><a data-switch-set="onColor" data-switch-value="primary">Primary</a></li> <li><a data-switch-set="onColor" data-switch-value="info">Info</a></li> <li><a data-switch-set="onColor" data-switch-value="success">Success</a></li> <li><a data-switch-set="onColor" data-switch-value="warning">Warning</a></li> <li><a data-switch-set="onColor" data-switch-value="default">Default</a></li> </div> </div> <button type="button" data-switch-get="onColor" class="btn btn-default">Get</button> </p> </div> <div class="col-sm-6 col-lg-4"> <h2 class="h4">Off Color</h2> <p> <input id="switch-offColor" type="checkbox" data-off-color="warning"> </p> <p class="btn-group"> <div class="btn-group"> <button type="button" data-toggle="dropdown" class="btn btn-default dropdown-toggle">Set <span class="caret"></span></button> <div role="menu" class="dropdown-menu"> <li><a data-switch-set="offColor" data-switch-value="primary">Primary</a></li> <li><a data-switch-set="offColor" data-switch-value="info">Info</a></li> <li><a data-switch-set="offColor" data-switch-value="success">Success</a></li> <li><a data-switch-set="offColor" data-switch-value="warning">Warning</a></li> <li><a data-switch-set="offColor" data-switch-value="default">Default</a></li> </div> </div> <button type="button" data-switch-get="offColor" class="btn btn-default">Get</button> </p> </div> <div class="col-sm-6 col-lg-4"> <h2 class="h4">On Text</h2> <p> <input id="switch-onText" type="checkbox" checked data-on-text="Yes"> </p> <div class="row"> <div class="col-sm-6"> <input type="text" data-switch-set-value="onText" value="Yes" class="form-control"> </div> </div> </div> <div class="col-sm-6 col-lg-4"> <h2 class="h4">Off Text</h2> <p> <input id="switch-offText" type="checkbox" data-off-text="No"> </p> <div class="row"> <div class="col-sm-6"> <input type="text" data-switch-set-value="offText" value="No" class="form-control"> </div> </div> </div> <div class="col-sm-6 col-lg-4"> <h2 class="h4">Label Text</h2> <p> <input id="switch-labelText" type="checkbox" data-label-text="Label"> </p> <div class="row"> <div class="col-sm-6"> <input type="text" data-switch-set-value="labelText" class="form-control"> </div> </div> </div> <div class="col-sm-6 col-lg-4"> <h2 class="h4">Handle Width</h2> <p> <input id="switch-handleWidth" type="checkbox" data-handle-width="100"> </p> <div class="row"> <div class="col-sm-6"> <input type="number" data-switch-set-value="handleWidth" value="100" class="form-control"> </div> </div> </div> <div class="col-sm-6 col-lg-4"> <h2 class="h4">Label Width</h2> <p> <input id="switch-labelWidth" type="checkbox" data-label-width="100"> </p> <div class="row"> <div class="col-sm-6"> <input type="number" data-switch-set-value="labelWidth" value="100" class="form-control"> </div> </div> </div> <div class="col-sm-6 col-lg-4"> <h2 class="h4">Create | Destroy</h2> <p> <input id="switch-create-destroy" type="checkbox" checked data-switch-no-init> </p> <div class="row"> <div class="col-sm-6"> <button type="button" data-switch-create-destroy data-destroy-text="Destroy" class="btn btn-default">Create</button> </div> </div> </div> </div><br><br> <div class="text-center"> <h2 class="h4">Radio All Off</h2> <div class="row"> <div class="col-sm-6"> <h3 class="h5">Disabled</h3> <input type="radio" name="radio1" checked class="switch-radio1"> <input type="radio" name="radio1" class="switch-radio1"> <input type="radio" name="radio1" class="switch-radio1"> </div> <div class="col-sm-6"> <h3 class="h5">Enabled</h3> <input type="radio" name="radio2" checked data-radio-all-off="true" class="switch-radio2"> <input type="radio" name="radio2" data-radio-all-off="true" class="switch-radio2"> <input type="radio" name="radio2" data-radio-all-off="true" class="switch-radio2"> </div> </div><br> <div style="text-align:center;clear:both;"> <script src="/gg_bd_ad_720x90-2.js" type="text/javascript"></script> <script src="/follow.js" type="text/javascript"></script> </div> <hr> <h2 class="h4">在模态窗口中显示</h2> <button data-toggle="modal" data-target="#modal-switch" class="btn btn-default">Open Modal</button> <div id="modal-switch" tabindex="-1" role="dialog" aria-labelledby="modal-switch-label" class="modal fade"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" data-dismiss="modal" class="close"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button> <div id="modal-switch-label" class="modal-title">Title</div> </div> <div class="modal-body"> <input id="switch-modal" type="checkbox" checked> </div> </div> </div> </div> </div> </div>
via:http://www.w2bc.com/Article/20900

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
