简单易懂的jQuery表单验证插件
来源:jq22
阅读:18
时间:2018-02-04 01:33


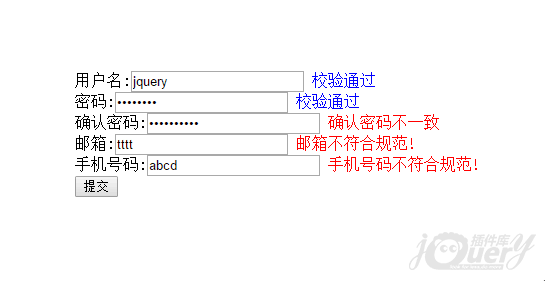
插件描述:这是一款简单易懂的表单验证插件,没用使用任何多余的代码,使用时仅需引用jquery和jquery.validate.js
使用方法
如以下代码:
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <script type="text/javascript" src="jquery.validate.js"></script>
jquery.validate.js中是验证表单数据的核心代码,提供有3中验证方式
分别为是否为空(见函数notNull(obj,validate));
与某一表单数据是否相等(见函数equalTo(obj,validate));
正则表达式判断(见函数regex(obj,validate))。
在表单input标签中,只需添加validate属性,在validate属性中添加对该表单数据的验证。
如以下代码:
<div> 用户名:
<input type="text" name="userName" validate='[{"type":"notNull","msg":"用户名不能为空!"},{"type":"regex","reg":"^[a-zA-Z]{1}[a-zA-Z0-9]{2,9}$","msg":"用户名必须是字母开头并且不能少于3位不能多余10位"}]'/>
</div>
<div> 密码:
<input type="password" name="password" validate = '[{"type":"notNull","msg":"密码不能为空!"}]' id="password"/>
</div>
<div> 确认密码:
<input type="password" validate='[{"type":"notNull","msg":"确认密码不能为空!"},{"type":"equalTo","target":"#password","msg":"确认密码不一致"}]' name="confirmPassword" />
</div>
<div> 邮箱:
<input type="text" name="email" validate='[{"type":"regex","reg":"^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+$","msg":"邮箱不符合规范!"}]' />
</div>
<div> 手机号码:
<input type="text" name="phone" validate='[{"type":"regex","reg":"^(1+[34578][0-9]{9})$","msg":"手机号码不符合规范!"}]' />
</div>其他类型表单数据,用户可参考以上案列结合正则表达式完成验证。无需更改jquery.validate.js代码,完全做到一劳永逸。

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
