基于HTML5 SVG炫酷文字爆炸特效
这是一款使用html5 svg、css3和js制作的炫酷文字爆炸特效。该文字特效用SVG path属性将文字路径切割为很多小块,然后使用css3和js在鼠标滑过文字时制作文字爆炸分裂的炫酷效果。

这是一款使用html5 svg、css3和js制作的炫酷文字爆炸特效。不论是HTML还是CSS都没有能力将文字分割成小块,但是SVG可以实现这个效果。
制作SVG文字
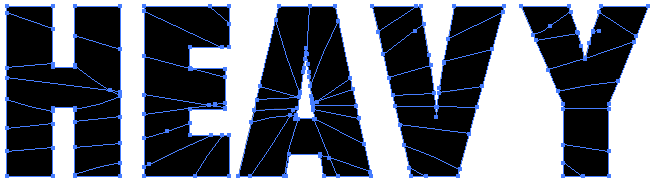
可以使用矢量图制作工具,如Adobe Illustrator等,将文字变成轮廓,然后使用“ Knife ”工具在文字内部进行切割,使文字被打散为很多的小块。如下图:

然后可以将图像导出到一个SVG文件,并将多余的代码清理掉。可以得到类似如下的代码:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 475.7 162.3" id="heavy">
<path d="M72,134.1v0.9h30.5v-8.8C92,127.2,81.9,130.4,72,134.1z"/>
<path d="M102.6,113c-10.1,1.5-20.3,2.2-30.5,2.7v18.4c9.9-3.7,20-6.9,30.5-7.8V113z"/>
...
</svg>
将这个SVG代码放入HTML文件中。
爆炸动画设计
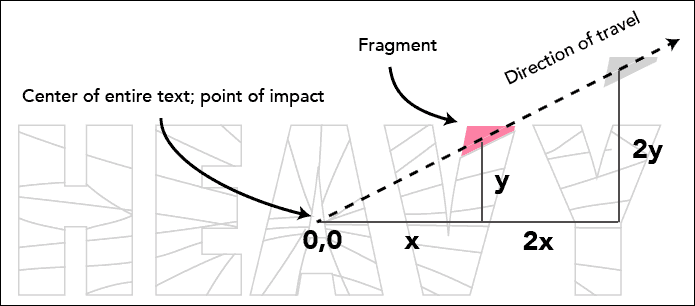
如果要手动来移动每一个字母碎片是非常困难的事情,这里使用JS来制作这个效果。文字将从整个文字“HEAVY”的中心开始向外爆炸分裂,每一个碎片将沿着中心的径线向外运动,如果能定位每一款碎片的位置,就能够知道它们到中心的距离。然后就可以轻松的使用CSS transform来移动它们。

JAVASCRIPT
我们不能使用标准的offsetLeft来定位SVG元素,我们这里使用的是getBBox():
var heavy = document.getElementById("heavy"),
dim = heavy.getBBox(),
heavyCenterX = dim.width/2,
heavyCenterY = dim.height/2,
force = 8;
heavyPieces = document.querySelectorAll("svg#heavy path");
接下来循环每一条路径:
for(var i=0;i<heavyPieces.length;i++){
piece = heavyPieces[i];
piece.id = "fragment"+i;
var bbox = piece.getBBox(),
pieceCenterX = bbox.x + (bbox.width/2),
pieceCenterY = bbox.y + (bbox.height/2),
distanceX = Math.abs(heavyCenterX - pieceCenterX),
distanceY = Math.abs(heavyCenterY - pieceCenterY);
…
}
每一个碎片都给一个id,用来计算中心点和文字到中心的距离。
下一步,我们要移动文字碎片。如果文字碎片在右上角,它将向右上移动个;如果文字碎片在左下角,它将向左下移动。同时,我们要保证文字碎片的移动比例:内部的碎片移动的少一些,而外部的碎片要移动的多一些。这里使用force来按比例减少它们的距离:
if (pieceCenterX > heavyCenterX) {
var moveX = distanceX/force+"px";
} else {
moveX = "-"+distanceX/force+"px";
}
if (pieceCenterY > heavyCenterY) {
var moveY = distanceY/force+"px";
} else {
moveY = "-"+distanceY/force+"px";
}
如果碎片只是按直线运动远离中心效果会有点单调,这里添加了一点随机的旋转效果:
var force = 8,
min = -2.5,
max = 2.5,
randomRot = Math.floor(Math.random() * (max - min + 1)) + min;
我们希望鼠标滑过文字时产生爆炸特效,我们使用JAVASCRIPT来切换transform效果,例子中为了简单并没有添加浏览器的前缀。
document.styleSheets[0].insertRule("svg:hover #fragment"+i+" { transform: translate("+moveX+","+moveY+") rotate("+randomRot+"deg) }",1);
现在,文字的动画效果显得非常生硬:鼠标滑过文字后文字碎片直接就到它们的最终位置了。
创建连续动画效果
我们希望最终这样一种动画效果:文字先是快速抖动,然后变慢速爆炸分裂。我们根据“Ceaser”制作了右边的运动曲线。
图中水平轴是时间,垂直轴是“改变的数量”。从图中可以看到的是一个非常快的“爆炸”阶段,然后“爆炸”会持续一段很长的时间。
CSS Bezier curve timing函数类似下面的样子:
svg#heavy path { fill: white; stroke: white; transition: 12s 1.6s cubic-bezier(0, 1, 0, 1); }
制作压力效果
这种效果当然也可以使用JAVASCRIPT来制作,但是这里使用的是CSS keyframe动画。
@keyframes shake {
0% { transform: translate(3px,5px); }
5% { transform: translate(8px,-5px); }
10% { transform: translate(-3px,2px); }
…
}
然后在鼠标滑过时快速执行动画。
svg:hover { animation: shake 1s linear; }
添加移动设备的支持
为了对IOS和其它移动设备的支持,我们添加了下面的代码:
var paths = document.getElementsByTagName('path')[0];
heavy.onclick = function() {
paths.onhover.call(paths);
};
via:http://www.w2bc.com/Article/21440

闽ICP备12017094号-3
