基于jquery垂直缩略图切换相册
阅读:1883
时间:2018-02-01 03:26
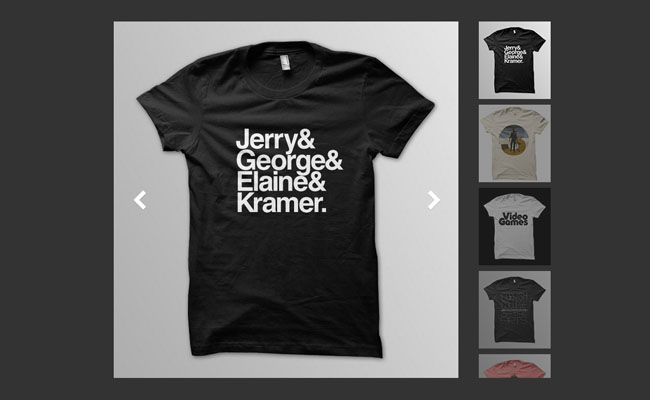
今天给大家分享一款垂直缩略图切换jQuery相册,这是一款垂直缩略图左右滚动切换响应式jQuery图片相册代码。该 插件适用浏览器:IE8、360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗。效果图如下:

实现的代码。
html代码:
<div style="max-width: 800px; margin: 50px auto;">
<div class="ms-showcase2-template ms-dir-v">
<!-- masterslider -->
<div class="master-slider ms-skin-default" id="masterslider">
<div class="ms-slide">
<img src="masterslider/loading-2.gif" data-src="images/big/1.jpg" alt="lorem ipsum dolor sit" />
<img class="ms-thumb" src="images/1.jpg" alt="thumb" />
</div>
<div class="ms-slide">
<img src="masterslider/loading-2.gif" data-src="images/big/2.jpg" alt="lorem ipsum dolor sit" />
<img class="ms-thumb" src="images/2.jpg" alt="thumb" />
</div>
<div class="ms-slide">
<img src="masterslider/loading-2.gif" data-src="images/big/3.jpg" alt="lorem ipsum dolor sit" />
<img class="ms-thumb" src="images/3.jpg" alt="thumb" />
</div>
<div class="ms-slide">
<img src="masterslider/loading-2.gif" data-src="images/big/4.jpg" alt="lorem ipsum dolor sit" />
<img class="ms-thumb" src="images/4.jpg" alt="thumb" />
</div>
<div class="ms-slide">
<img src="masterslider/loading-2.gif" data-src="images/big/5.jpg" alt="lorem ipsum dolor sit" />
<img class="ms-thumb" src="images/5.jpg" alt="thumb" />
</div>
<div class="ms-slide">
<img src="masterslider/loading-2.gif" data-src="images/big/6.jpg" alt="lorem ipsum dolor sit" />
<img class="ms-thumb" src="images/6.jpg" alt="thumb" />
</div>
<div class="ms-slide">
<img src="masterslider/loading-2.gif" data-src="images/big/7.jpg" alt="lorem ipsum dolor sit" />
<img class="ms-thumb" src="images/7.jpg" alt="thumb" />
</div>
</div>
<!-- end of masterslider -->
</div>
</div>
js代码:
$(document).ready(function () {
var slider = new MasterSlider();
slider.setup('masterslider', {
width: 610,
height: 630,
space: 5,
view: 'basic'
});
slider.control('arrows');
slider.control('scrollbar', { dir: 'h' });
slider.control('thumblist', { autohide: false, dir: 'v', arrows: false });
});
via:http://www.w2bc.com/Article/24052

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
