基于CSS3 3D百叶窗图像过渡特效
阅读:1999
时间:2018-02-01 03:26
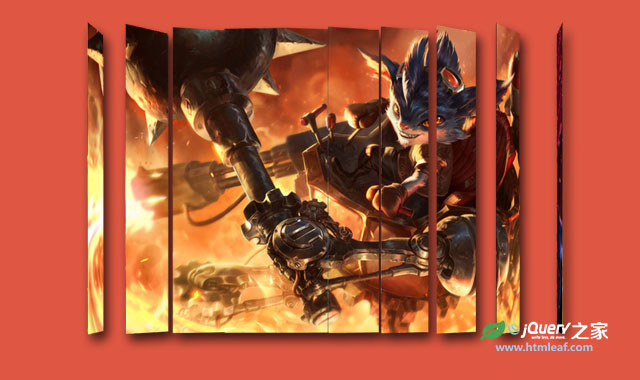
你可能已经在网上看到过不少使用jQuery制作的百叶窗效果,我们可不可以使用纯CSS来完成这项工作呢?答案是肯定的。我们不仅可以制作出这种百叶窗效果,还可以使它具有响应性。

要制作纯CSS的百叶窗效果,HTML结构是个关键。在html结构中,需要使用多幅相同的图片来组织一个“百叶窗”。我们的demo中制作10个百叶窗窗条,需要10个相同的<img>,将它们放置在一个<figure>标签中。同时,我们还需要10幅其它图片放置在百叶窗的反面。每一组图片都设置不同的class,代码如下:
<figure id="blinds">
<img src="autumn-face.jpg" alt class="first">
<img src="autumn-face.jpg" alt class="first">
…
<img src="autumn-face.jpg" alt class="first">
<img src="julia.jpg" alt class="second">
<img src="julia.jpg" alt class="second">
…
<img src="julia.jpg" alt class="second">
</figure>
这时候,所有的百叶窗切片将同时被旋转。要制作百叶窗的“脉动”效果,可以为每个切片的transition设置一个延迟时间。
#blinds img:nth-child(1), #blinds img:nth-child(11) {
clip: rect(0px, 100px, 840px, 0px);
transform-origin: 50px 0px;
}
#blinds img:nth-child(2), #blinds img:nth-child(12) {
clip: rect(0px, 200px, 840px, 100px);
transform-origin: 150px 0px;
transition-delay: 100ms;
}
#blinds img:nth-child(3), #blinds img:nth-child(13) {
clip: rect(0px, 300px, 840px, 200px);
transform-origin: 250px 0px;
transition-delay: 200ms;
}
…
#blinds img:nth-child(10n) {
clip: rect(0px, 1000px, 840px, 900px);
transform-origin: 950px 0px;
transition-delay: 900ms;
}
使用clip属性的一个最大的好处是它天然具有响应式效果:如果图片被缩小,所有的切片会相应的减少。查看demo,试着缩小你的浏览器,当浏览器的宽度小于500像素的时候,图片百叶窗只有5个切片。
via:http://www.w2bc.com/Article/25379

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
