53种CSS3阴影效果box-shadows.css
来源:htmleaf
阅读:48
时间:2018-06-13 14:02
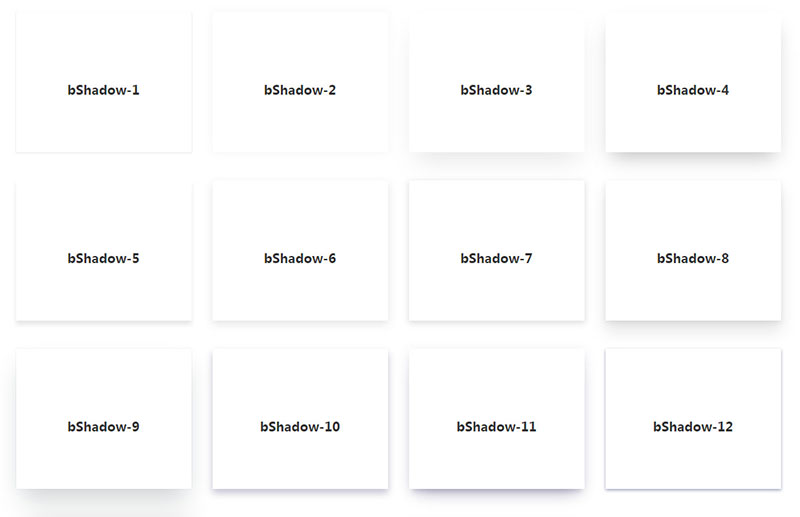
box-shadows.css是一款集成了53种CSS3阴影效果的CSS样式库。使用box-shadows.css阴影养生库,你只需要在元素上添加相应的class类,既可以快速的生成相应的阴影效果。
使用方法
在页面中引入box-shadows.css文件。
<link rel="stylesheet" href="box-shadows.css">
HTML结构
在页面中需要添加的阴影效果的元素上添加bShadow class。
<div class="bShadow"></div>
然后添加你需要的阴影效果的class类,例如:
<div class="bShadow bShadow-1"></div>
或者,可以直接添加阴影效果的class类,而不用添加bShadow class。
<div class="bShadow-1"></div>
bShadow是一个主题分类,可用的分类还有:bShadow-light(默认)和bShadow-inset,通过它们配合阴影classbShadow-数字,可以生成不同的阴影效果。

53种CSS3阴影效果box-shadows.css的github地址为:https://github.com/madeas/box-shadows.css

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
