js和CSS3可拖拽的横向图片预览布局
来源:htmleaf
阅读:0
时间:2019-06-18 06:26
这是一款js和CSS3可拖拽的横向图片预览布局。该布局将所有图片在屏幕中央进行横向排布,可以通过鼠标前后拖拽图片。当点击图片的标号时,隐藏所有的缩略图,在屏幕上显示当前被点击的图片。
该布局使用TweenMax来制作动画特效,拖拽效果使用的是Draggabilly插件。
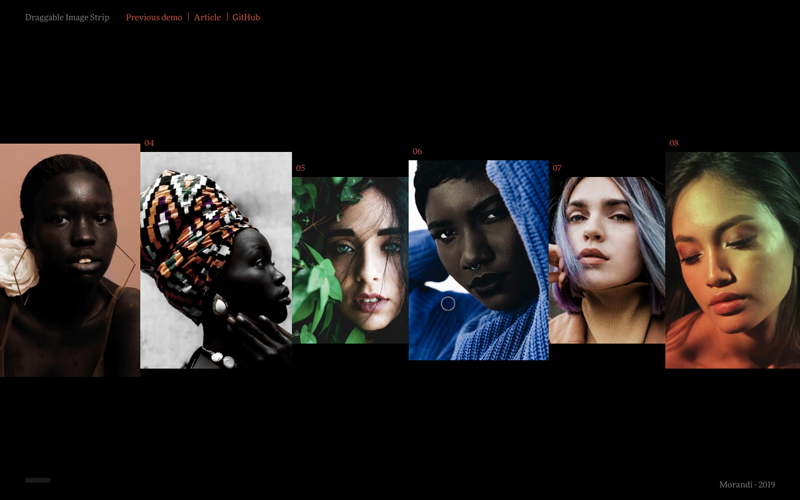
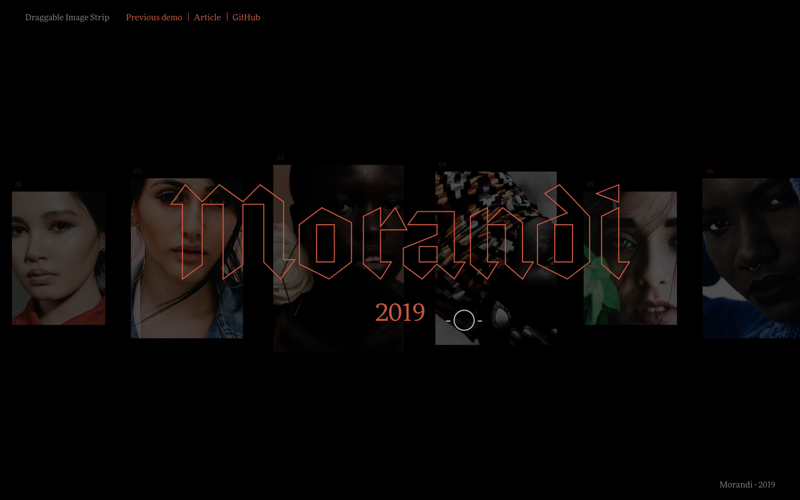
下面是该布局的一些屏幕截图效果:




该js和CSS3可拖拽的横向图片预览布局的github网址为:https://github.com/codrops/DraggableImageStrip/

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
