js桌面虚拟键盘插件A-Keyboard
来源:htmleaf
阅读:0
时间:2019-11-01 01:01
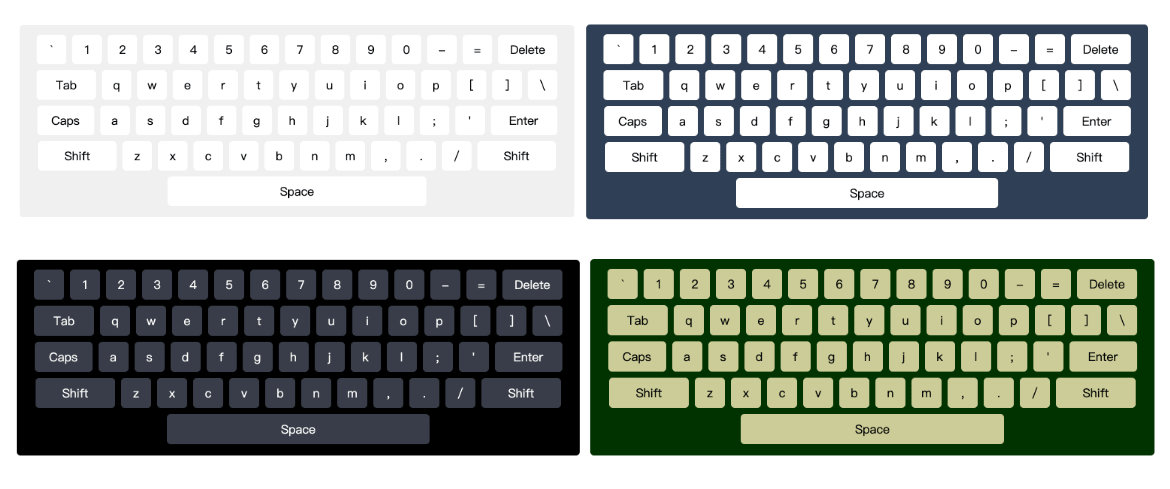
A-Keyboard是一款js虚拟键盘插件。该插件可以在桌面端模拟普通键盘,移动端键盘和数字键盘。并且内置了几种可选用的主题效果。
使用方法

内置主题的CSS文件。
<!-- Default -->
<link rel="stylesheet" href="./css/index.css">
<!-- Classic -->
<link rel="stylesheet" href="./css/index-classic.css">
<!-- Dark -->
<link rel="stylesheet" href="./css/index-dark.css">
<!-- Grass Green -->
<link rel="stylesheet" href="./css/index-grassGreen.css">
初始化插件
通过模块化的方式来使用插件。
<script src="./index.js"></script>
const keyboard = require('./keyboard'),
numberKeyboard = require('./keyboard.number'),
mobileKeyboard = require('./keyboard.mobile');
window.aKeyboard = {
keyboard,
numberKeyboard,
mobileKeyboard
}
在指定的元素上使用虚拟键盘。
<textarea></textarea>
<div id="main"></div>
// keyboard
const keyboard = new aKeyboard.keyboard({
el: '#main',
style: {}, // additional styles
fixedBottomCenter: true
});
keyboard.inputOn('#input', 'value');
// mobile keyboard
const keyboard = new aKeyboard.mobileKeyboard({
el: '#main',
style: {}, // additional styles
fixedBottomCenter: true
});
keyboard.inputOn('#input', 'value');
// keypad
const keyboard = new aKeyboard.numberKeyboard({
el: '#main',
style: {}, // additional styles
fixedBottomCenter: true
});
keyboard.inputOn('#input', 'value');
A-Keyboard虚拟键盘插件插件的github网址为:https://github.com/18510047382/A-Keyboard

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
