纯CSS制作辛普森一家卡通人物动画特效
来源:htmleaf
阅读:0
时间:2020-01-13 01:01
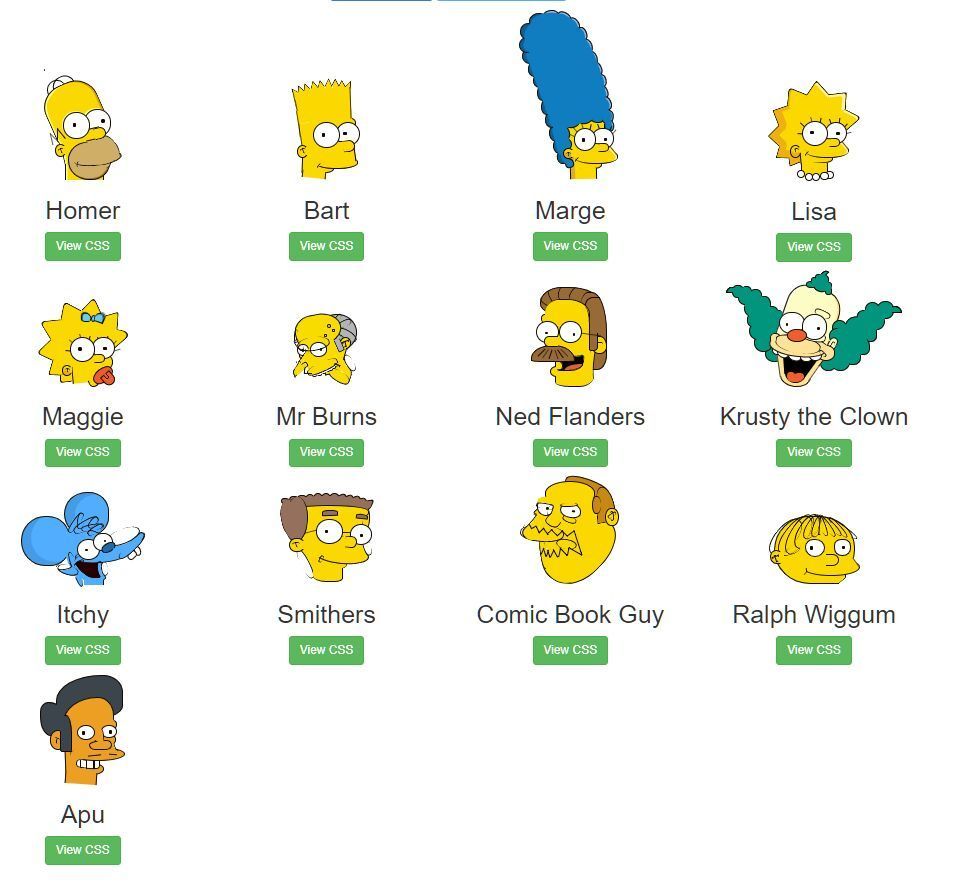
这是一款纯CSS制作辛普森一家卡通人物动画特效。该特效中,所有辛普森一家动画中的角色都使用HTML和CSS来制作。
使用方法
每个动画人物对应一个CSS文件,需要时引入即可。
<link href="css/apu.css" rel="stylesheet">
<link href="css/bart.css" rel="stylesheet">
<link href="css/comicbookguy.css" rel="stylesheet">
<link href="css/homer-webkit.css" rel="stylesheet">
<link href="css/homer.css" rel="stylesheet">
<link href="css/itchy.css" rel="stylesheet">
<link href="css/krusty.css" rel="stylesheet">
<link href="css/lisa.css" rel="stylesheet">
<link href="css/maggie.css" rel="stylesheet">
<link href="css/marge.css" rel="stylesheet">
<link href="css/mr-burns-webkit.css" rel="stylesheet">
<link href="css/mr-burns.css" rel="stylesheet">
<link href="css/ned-flanders.css" rel="stylesheet">
<link href="css/normalize.css" rel="stylesheet">
<link href="css/ralph-wiggum.css" rel="stylesheet">
<link href="css/sideshow-mel.css" rel="stylesheet">
<link href="css/smithers.css" rel="stylesheet">

纯CSS制作辛普森一家卡通人物动画特效的github网址为:https://github.com/pattle/simpsons-in-css

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
