基于jplayer实现歌词同步的JS音乐播放器效果
阅读:3224
时间:2018-02-01 03:26
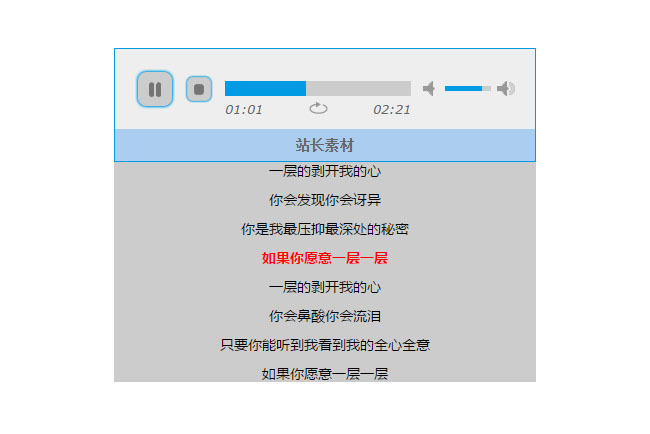
分享一款基于jplayer实现歌词同步的JS音乐播放器效果。这是一款基于jQuery实现的音乐播放器功能代码。效果图如下:

实现的代码。
html代码:
<textarea id="lrc_content" name="textfield" cols="70" rows="10" style="display: none;">
[00:03.00]洋葱
[00:06.00]演唱:平安
[00:09.00]
[00:11.38]如果你眼神能够为我片刻的降临
[00:21.23]如果你能听到心碎的声音
[00:28.88]盘底的洋葱像我永远是配角戏
[00:35.74]偷偷的看着你偷偷的隐藏着自己
[00:43.48]
[00:44.90]如果你愿意一层一层
[00:48.46]一层的剥开我的心
[00:52.66]你会发现你会讶异
[00:56.40]你是我最压抑最深处的秘密
[01:00.26]如果你愿意一层一层
[01:03.69]一层的剥开我的心
[01:07.76]你会鼻酸你会流泪
[01:11.60]只要你能听到我看到我的全心全意
[01:18.30]
[01:19.11]如果你愿意一层一层
[01:22.57]一层的剥开我的心
[01:26.66]你会发现你会讶异
[01:30.41]你是我最压抑最深处的秘密
[01:34.48]如果你愿意一层一层
[01:37.58]一层的剥开我的心
[01:41.51]你会鼻酸你会流泪
[01:45.15]只要你能听到我看到我的全心全意
[01:53.55]
[01:55.65]你会鼻酸你会流泪
[01:59.84]只要你能听到我看到我的全心全意
[02:12.57] www.w2bc.com
</textarea>
<div class="music_box">
<div id="jquery_jplayer_1" class="jp-jplayer">
</div>
<div id="jp_container_1" class="jp-audio">
<div class="jp-type-single">
<div class="jp-gui jp-interface">
<ul class="jp-controls">
<li><a href="javascript:;" class="jp-play" tabindex="1">play</a></li>
<li><a href="javascript:;" class="jp-pause" tabindex="1">pause</a></li>
<li><a href="javascript:;" class="jp-stop" tabindex="1">stop</a></li>
<li><a href="javascript:;" class="jp-mute" tabindex="1" title="mute">mute</a></li>
<li><a href="javascript:;" class="jp-unmute" tabindex="1" title="unmute">unmute</a></li>
<li><a href="javascript:;" class="jp-volume-max" tabindex="1" title="max volume">max
volume</a></li>
</ul>
<div class="jp-progress">
<div class="jp-seek-bar">
<div class="jp-play-bar">
</div>
</div>
</div>
<div class="jp-volume-bar">
<div class="jp-volume-bar-value">
</div>
</div>
<div class="jp-time-holder">
<div class="jp-current-time">
</div>
<div class="jp-duration">
</div>
<ul class="jp-toggles">
<li><a href="javascript:;" class="jp-repeat" tabindex="1" title="repeat">repeat</a></li>
<li><a href="javascript:;" class="jp-repeat-off" tabindex="1" title="repeat off">repeat
off</a></li>
</ul>
</div>
</div>
<div class="jp-title">
<ul>
<li>站长素材</li>
</ul>
</div>
<div class="jp-no-solution">
<span>Update Required</span> To play the media you will need to either update your
browser to a recent version or update your <a href="http://get.adobe.com/flashplayer/"
target="_blank">Flash plugin</a>.
</div>
</div>
</div>
<div class="content">
<ul id="lrc_list">
<li>点击开始播放……</li>
</ul>
</div>
</div>
via:http://www.w2bc.com/Article/29689

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
