基于jquery响应式网站图片无限加载瀑布流布局
阅读:2106
时间:2018-02-01 03:26
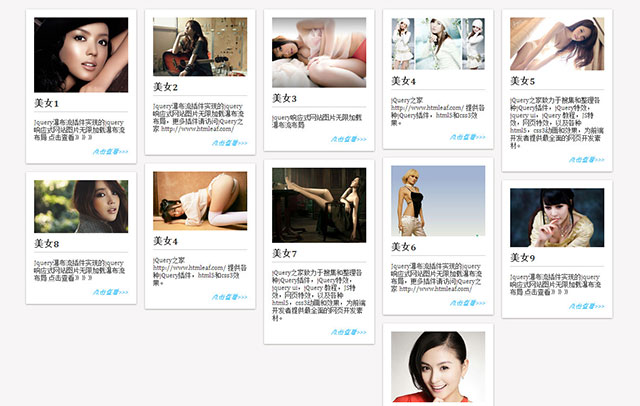
分享一款效果非常酷的jQuery瀑布流布局无限加载图片效果。整个页面采用响应式布局,图片采用jQuery.Lazyload延时加载技术,提升整个页面的加载速度。效果图如下:

实现的代码。
html代码:
<div id="wrapper">
<div id="container">
<div class="grid">
<div class="imgholder">
<img class="lazy" src="images/pixel.gif" data-original="images/1.jpg" width="175" /></div>
<strong>美女1</strong>
<p>
Jquery瀑布流插件实现的jquery响应式网站图片无限加载瀑布流布局 点击查看》》》</p>
<div class="meta">
<a href="http://www.w2bc.com/" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder">
<img class="lazy" src="images/pixel.gif" data-original="images/2.jpg" width="175" /></div>
<strong>美女2</strong>
<p>
Jquery瀑布流插件实现的jquery响应式网站图片无限加载瀑布流布局,更多插件请访问jQuery之家 http://www.w2bc.com/</p>
<div class="meta">
<a href="http://www.w2bc.com/" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder">
<img class="lazy" src="images/pixel.gif" data-original="images/3.jpg" width="175" /></div>
<strong>美女3</strong>
<p>
jquery响应式网站图片无限加载瀑布流布局</p>
<div class="meta">
<a href="http://www.w2bc.com/" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder">
<img class="lazy" src="images/pixel.gif" data-original="images/4.jpg" width="175" /></div>
<strong>美女4</strong>
<p>
jQuery之家 http://www.w2bc.com/ 提供各种jQuery插件,html5和css3效果。</p>
<div class="meta">
<a href="http://www.w2bc.com/" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder">
<img class="lazy" src="images/pixel.gif" data-original="images/5.jpg" width="175" /></div>
<strong>美女5</strong>
<p>
jQuery之家致力于搜集和整理各种jQuery插件,jQuery特效,jquery ui,jQuery 教程,JS特效,网页特效,以及各种html5,css3动画和效果,为前端开发者提供最全面的网页开发素材。</p>
<div class="meta">
<a href="http://www.w2bc.com/" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder">
<img class="lazy" src="images/pixel.gif" data-original="images/6.jpg" width="175" /></div>
<strong>美女6</strong>
<p>
Jquery瀑布流插件实现的jquery响应式网站图片无限加载瀑布流布局,更多插件请访问jQuery之家 http://www.w2bc.com/</p>
<div class="meta">
<a href="http://www.w2bc.com/" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder">
<img class="lazy" src="images/pixel.gif" data-original="images/7.jpg" width="175" /></div>
<strong>美女7</strong>
<p>
jQuery之家致力于搜集和整理各种jQuery插件,jQuery特效,jquery ui,jQuery 教程,JS特效,网页特效,以及各种html5,css3动画和效果,为前端开发者提供最全面的网页开发素材。</p>
<div class="meta">
<a href="http://www.w2bc.com/" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder">
<img class="lazy" src="images/pixel.gif" data-original="images/8.jpg" width="175" /></div>
<strong>美女4</strong>
<p>
jQuery之家 http://www.w2bc.com/ 提供各种jQuery插件,html5和css3效果。</p>
<div class="meta">
<a href="http://www.w2bc.com/" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder">
<img class="lazy" src="images/pixel.gif" data-original="images/9.jpg" width="175" /></div>
<strong>美女8</strong>
<p>
Jquery瀑布流插件实现的jquery响应式网站图片无限加载瀑布流布局 点击查看》》》</p>
<div class="meta">
<a href="http://www.w2bc.com/" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder">
<img class="lazy" src="images/pixel.gif" data-original="images/10.jpg" width="175" /></div>
<strong>美女9</strong>
<p>
Jquery瀑布流插件实现的jquery响应式网站图片无限加载瀑布流布局 点击查看》》》</p>
<div class="meta">
<a href="http://www.w2bc.com/" target="_blank">点击查看>>></a></div>
</div>
<div class="grid">
<div class="imgholder">
<img class="lazy" src="images/pixel.gif" data-original="images/11.jpg" width="175" /></div>
<strong>美女10</strong>
<p>
Jquery瀑布流插件实现的jquery响应式网站图片无限加载瀑布流布局,更多插件请访问jQuery之家 http://www.w2bc.com/</p>
<div class="meta">
<a href="http://www.w2bc.com/" target="_blank">点击查看>>></a></div>
</div>
</div>
</div>
via:http://www.w2bc.com/Article/30285

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
