基于CSS3和jQuery实现的3D相册
阅读:2119
时间:2018-02-01 03:26
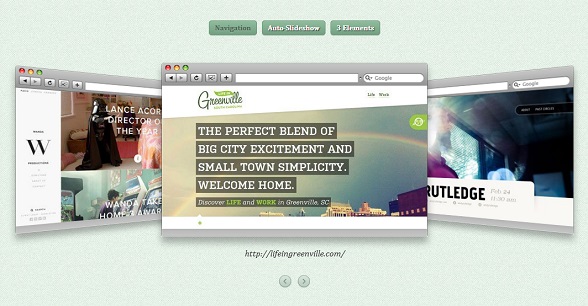
天我们再来看一款HTML5 3D相册浏览应用,图片可以手动播放,也可以自动播放,效果非常震撼,赶紧把这款HTML5 3D相册分享给你的朋友吧。

实现的代码:
<div class="container">
<header>
<nav class="codrops-demos">
<a href="index.html">Navigation</a> <a class="current-demo" href="index2.html">Auto-Slideshow</a>
<a href="index3.html">3 Elements</a>
</nav>
</header>
<script src="/scripts/2bc/_gg_980_90.js" type="text/javascript"></script>
<section id="dg-container" class="dg-container">
<div class="dg-wrapper">
<a href="#">
<img src="images/1.jpg" alt="image01"><div>
http://www.colazionedamichy.it/</div>
</a><a href="#">
<img src="images/2.jpg" alt="image02"><div>
http://www.percivalclo.com/</div>
</a><a href="#">
<img src="images/3.jpg" alt="image03"><div>
http://www.wanda.net/fr</div>
</a><a href="#">
<img src="images/4.jpg" alt="image04"><div>
http://lifeingreenville.com/</div>
</a><a href="#">
<img src="images/5.jpg" alt="image05"><div>
http://circlemeetups.com/</div>
</a><a href="#">
<img src="images/6.jpg" alt="image06"><div>
http://www.castirondesign.com/</div>
</a><a href="#">
<img src="images/7.jpg" alt="image07"><div>
http://www.foundrycollective.com/</div>
</a><a href="#">
<img src="images/8.jpg" alt="image08"><div>
http://www.mathiassterner.com/</div>
</a><a href="#">
<img src="images/9.jpg" alt="image09"><div>
http://learnlakenona.com/</div>
</a><a href="#">
<img src="images/10.jpg" alt="image10"><div>
http://www.neighborhood-studio.com/</div>
</a><a href="#">
<img src="images/11.jpg" alt="image11"><div>
http://www.beckindesign.com/</div>
</a><a href="#">
<img src="images/12.jpg" alt="image12"><div>
http://kicksend.com/</div>
</a>
</div>
<!--nav>
<span class="dg-prev"><</span>
<span class="dg-next">></span>
</nav-->
</section>
</div>
<div style="width: 700px; margin: 10px auto 20px auto; padding: 0 0 0 380px; overflow: hidden">
<!-- Baidu Button BEGIN -->
<div id="bdshare" class="bdshare_t bds_tools_32 get-codes-bdshare" style="margin: 10px 0 0 -4px">
<a class="bds_tsina"></a><a class="bds_tqq"></a><a class="bds_renren"></a><a class="bds_qzone">
</a><a class="bds_douban"></a><a class="bds_xg"></a><span class="bds_more">更多</span>
<a class="shareCount"></a>
</div>
<script type="text/javascript" id="bdshare_js" data="type=tools"></script>
<script type="text/javascript" id="bdshell_js"></script>
<script type="text/javascript">
document.getElementById("bdshell_js").src = "http://bdimg.share.baidu.com/static/js/shell_v2.js?cdnversion=" + new Date().getHours
();
</script>
<!-- Baidu Button END -->
</div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.gallery.js"></script>
<script type="text/javascript">
$(function () {
$('#dg-container').gallery({
autoplay: true
});
});
</script>
via:http://www.w2bc.com/Article/31449

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
