基于jQuery在线问卷答题系统代码
阅读:2296
时间:2018-02-01 03:26
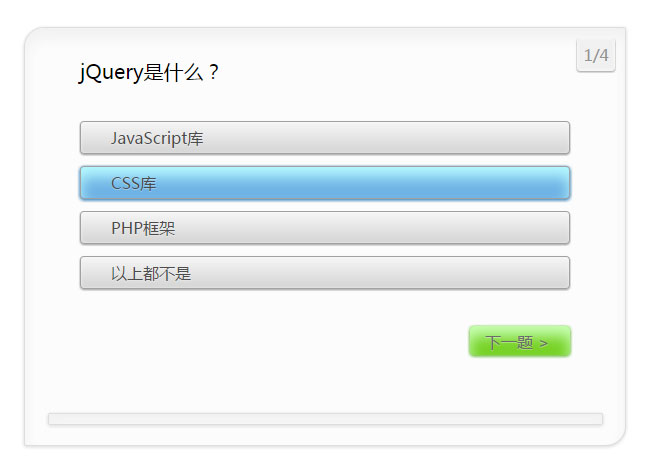
分享一款基于jQuery在线问卷答题系统代码是一款实用的jQuery答题插件,点击下一题切换带有淡入淡出效果。实现的效果图如下:

实现的代码。
html代码:
<div class="demo">
<div id='quiz-container'>
</div>
</div>
js代码:
var init = { 'questions': [{ 'question': 'jQuery是什么?', 'answers': ['JavaScript库', 'CSS库', 'PHP框架', '以上都不是'], 'correctAnswer': 1 }, { 'question': '找出不同类的一项?', 'answers': ['写字台', '沙发', '电视', '桌布'], 'correctAnswer': 3 }, { 'question': '国土面积最大的国家是:', 'answers': ['美国', '中国', '俄罗斯', '加拿大'], 'correctAnswer': 3 }, { 'question': '月亮距离地球多远?', 'answers': ['18万公里', '38万公里', '100万公里', '180万公里'], 'correctAnswer': 2}] };
$(function () {
$('#quiz-container').jquizzy({
questions: init.questions
});
});
via:http://www.w2bc.com/Article/32596

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
