新闻门户网站图集相册JS代码
阅读:2283
时间:2018-02-01 03:26
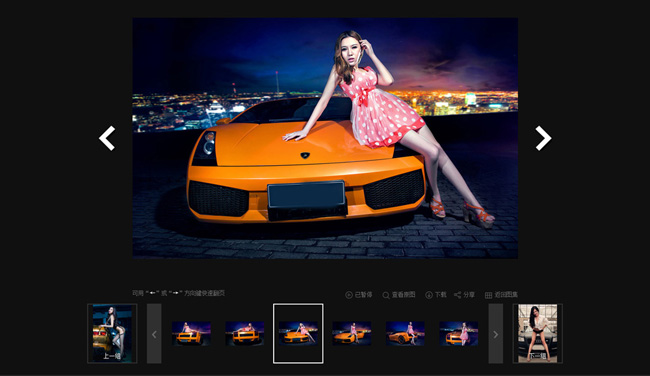
新闻网站jQuery图集相册代码,支持键盘方向键切换,支持点击图片左右区域切换,支持自动轮播,带缩略图。效果图如下:

实现的代码。
html代码:
<div class="pic-head">
<div class="picHeard-title">
<span class="spanleftpic l"><a href="http://www.w2bc.com/">蔡甸网</a><label>></label><a
href="/">香车美女</a><label>></label>紫色苍穹下的黄色盖拉多与</span><a href="/">紫色苍穹下的黄色盖拉多与性感美女的夜幕诱惑</a><font>(<i
id="viewNum">1</i>/10)</font><span class="spanrightpic r"><a href="/">返回香车美女首页</a></span>
</div>
</div>
<div class="indexBody">
<div class="btn-float">
<a class="maxBtn-l" href="javascript:void(0);"></a><a class="maxBtn-r" href="javascript:void(0);">
</a>
</div>
<div class="indexbody-main">
<div class="indexbody-left">
</div>
<div class="indexbody-right">
</div>
</div>
<div class="demo w990">
<div class="maxPic-box">
<div class="maxPic">
<div class="maxPicBox">
<span></span>
<img id="mainPic" src="images/bigPic/1.jpg" /></div>
</div>
</div>
<div class="Pic-pageln">
<span class="l">可用“<font>←</font>”或“<font>→</font>”方向键快速翻页</span> <span class="pic-r-span r">
<a href="javascript:void(0);" class="ico01" id="stop-on"><i class="ins1"></i>已暂停</a>
<a id="showOriginal" target="_blank" href="images/bigPic/1.jpg" class="ico02"><i></i>
查看原图</a> <a href="http://www.sucaijiayuan.com" class="ico03"><i></i>下载</a><a href=""
class="ico04"><i></i>分享</a> <a href="http://www.sucaijiayuan.com" class="ico05"><i></i>
返回图集</a> </span>
</div>
<div id="tplist" class="w-width clearfix">
<div class="Up-tuzu">
<!--<a class="outpic" href="/" id="prevUrl"><span></span><img src="images/prev.jpg" /></a>
<a class="inpic" href="/">上一组</a><span class="prevspan"></span>-->
</div>
<div class="bottom-lists l">
<div class="PicBtn-a PicBtn-a-l">
<a class="PicBtn-left" href="javascript:void(0);"></a>
</div>
<div class="minPic l">
<ul class="gallery_demo_unstyled">
<li id="tu_1"><span></span><a href="javascript:void(0);">
<img src="images/thumbPic/1.jpg" /></a></li>
<li id="tu_2"><span></span><a href="javascript:void(0);">
<img src="images/thumbPic/2.jpg" /></a></li>
<li id="tu_3"><span></span><a href="javascript:void(0);">
<img src="images/thumbPic/3.jpg" /></a></li>
<li id="tu_4"><span></span><a href="javascript:void(0);">
<img src="images/thumbPic/4.jpg" /></a></li>
<li id="tu_5"><span></span><a href="javascript:void(0);">
<img src="images/thumbPic/5.jpg" /></a></li>
<li id="tu_6"><span></span><a href="javascript:void(0);">
<img src="images/thumbPic/6.jpg" /></a></li>
<li id="tu_7"><span></span><a href="javascript:void(0);">
<img src="images/thumbPic/7.jpg" /></a></li>
<li id="tu_8"><span></span><a href="javascript:void(0);">
<img src="images/thumbPic/8.jpg" /></a></li>
<li id="tu_9"><span></span><a href="javascript:void(0);">
<img src="images/thumbPic/9.jpg" /></a></li>
<li id="tu_10"><span></span><a href="javascript:void(0);">
<img src="images/thumbPic/10.jpg" /></a></li>
</ul>
</div>
<div class="PicBtn-a PicBtn-a-r">
<a class="PicBtn-right" href="javascript:void(0);"></a>
</div>
</div>
<div class="Next-tuzu">
<!--<a class="outpic" href="/" id="nextUrl"><span></span><img src="images/next.jpg"></a>
<a class="inpic" href="/">下一组</a>
<span class="nextspan"></span>-->
</div>
</div>
</div>
</div>
<div class="bottom-footer">
<div class="bfooteroDiv w990">
<p class="bf-p">
你可能喜欢的</p>
<div class="bfooteroDiv-img">
<ul>
<li>
<div class="bf-oDiv">
<a target="_blank" href="http://www.w2bc.com">
<img alt="杨雅熙车模美女性感写真" src="images/bottom.jpg" /></a><span></span><a href="/" class="bf-alink">杨雅熙车模美女性感写真</a>
</div>
</li>
<li>
<div class="bf-oDiv">
<a target="_blank" href="http://www.w2bc.com">
<img alt="杨雅熙车模美女性感写真" src="images/bottom.jpg" /></a><span></span><a href="/" class="bf-alink">杨雅熙车模美女性感写真</a>
</div>
</li>
<li>
<div class="bf-oDiv">
<a target="_blank" href="http://www.w2bc.com">
<img alt="杨雅熙车模美女性感写真" src="images/bottom.jpg" /></a><span></span><a href="/" class="bf-alink">杨雅熙车模美女性感写真</a>
</div>
</li>
<li>
<div class="bf-oDiv">
<a target="_blank" href="http://www.w2bc.com">
<img alt="杨雅熙车模美女性感写真" src="images/bottom.jpg" /></a><span></span><a href="/" class="bf-alink">杨雅熙车模美女性感写真</a>
</div>
</li>
<li>
<div class="bf-oDiv">
<a target="_blank" href="http://www.w2bc.com">
<img alt="杨雅熙车模美女性感写真" src="images/bottom.jpg" /></a><span></span><a href="/" class="bf-alink">杨雅熙车模美女性感写真</a>
</div>
</li>
</ul>
</div>
</div>
</div>
js代码:
$(function () {
var prevDiv = $(".Up-tuzu");
var nextDiv = $(".Next-tuzu");
if (prevDiv.find("a").length < 1) {
prevDiv.html("<p style='line-height:120px;color:#666;'><a href='' id='prevUrl'>没有了</a></p>");
}
if (nextDiv.find("a").length < 1) {
nextDiv.html("<p style='line-height:120px;color:#666;'><a href='' id='nextUrl'>没有了</a></p>");
}
});
var selectKey = "1";
var picList = [{
"picPos": 1,
"pid": "1540637",
"bigPic": "images/bigPic/1.jpg",
"bigPic": "images/bigpic/1.jpg",
"thumbPic": "images/thumbPic/1.jpg"
},
{
"picPos": 2,
"pid": "1520876",
"bigPic": "images/bigPic/2.jpg",
"bigPic": "images/bigPic/2.jpg",
"thumbPic": "images/thumbPic/2.jpg"
},
{
"picPos": 3,
"pid": "1520550",
"bigPic": "images/bigPic/3.jpg",
"bigPic": "images/bigPic/3.jpg",
"thumbPic": "images/thumbPic/3.jpg"
},
{
"picPos": 4,
"pid": "1520549",
"bigPic": "images/bigPic/4.jpg",
"bigPic": "images/bigPic/4.jpg",
"thumbPic": "images/thumbPic/4.jpg"
},
{
"picPos": 5,
"pid": "1520548",
"bigPic": "images/bigPic/5.jpg",
"bigPic": "images/bigPic/5.jpg",
"thumbPic": "images/thumbPic/5.jpg"
},
{
"picPos": 6,
"pid": "1520547",
"bigPic": "images/bigPic/6.jpg",
"bigPic": "images/bigPic/6.jpg",
"thumbPic": "images/thumbPic/6.jpg"
},
{
"picPos": 7,
"pid": "1520546",
"bigPic": "images/bigPic/7.jpg",
"bigPic": "images/bigPic/7.jpg",
"thumbPic": "images/thumbPic/7.jpg"
},
{
"picPos": 8,
"pid": "1520545",
"bigPic": "images/bigPic/8.jpg",
"bigPic": "images/bigPic/8.jpg",
"thumbPic": "images/thumbPic/8.jpg"
},
{
"picPos": 9,
"pid": "1520544",
"bigPic": "images/bigPic/9.jpg",
"bigPic": "images/bigPic/9.jpg",
"thumbPic": "images/thumbPic/9.jpg"
},
{
"picPos": 10,
"pid": "1520543",
"bigPic": "images/bigPic/10.jpg",
"bigPic": "images/bigPic/10.jpg",
"thumbPic": "images/thumbPic/10.jpg"
}];
via:http://www.w2bc.com/Article/35148

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
