基于jQuery自适应宽度跟高度可自定义焦点图
阅读:1755
时间:2018-02-01 03:26
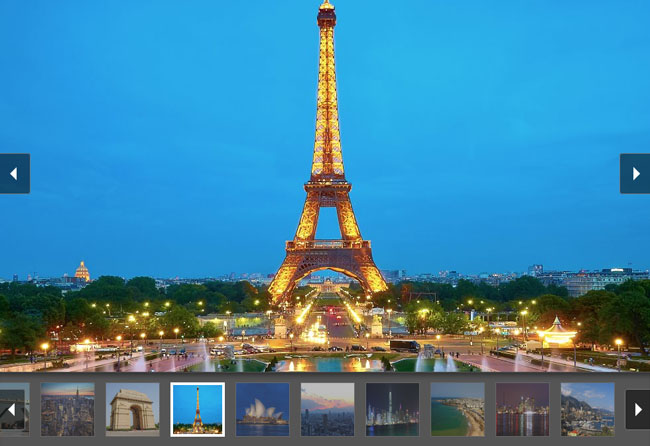
基于jQuery自适应宽度跟高度可自定义焦点图。这是一款带左右箭头,缩略小图切换的jQuery相册代码。效果图如下:

实现的代码。
html代码:
<section class="cntr"> <div class="m10"> <h2 id="example" class="mt20 fcc4">Example</h2> <div class="mt10 fs1"><em>You can test our slideshow plugin, by resizing your browser and/or configuring some options, and see the result below:</em></div> <div class="slideshowConfig"> <table class="mt15 fs08"> <tbody> <tr> <td> Slideshow style:</td> <td><input type="radio" name="style" id="styleDark" value="dark" checked="checked"> <label for="styleDark" class="itl">Dark (default)</label> <input type="radio" name="style" id="styleLight" value="light" class="ml10"> <label for="styleLight" class="itl">Light</label></td> </tr> <tr> <td> Transition effect:</td> <td><input type="radio" name="transitionEffect" id="transitionEffectSliding" value="sliding" checked="checked"> <label for="transitionEffectSliding" class="itl">Sliding</label> <input type="radio" name="transitionEffect" id="transitionEffectFading" value="fading" class="ml10"> <label for="transitionEffectFading" class="itl">Fading</label></td> </tr> <tr> <td> Display options:</td> <td><input type="checkbox" name="displayList" id="displayList" value="true" checked="checked"> <label for="displayList" class="itl">List</label> <input type="checkbox" name="displayControls" id="displayControls" value="true" checked="checked" class="ml10"> <label for="displayControls" class="itl">Controls</label> <input type="checkbox" name="maxHeight" id="maxHeight" value="true" class="ml10"> <label for="maxHeight" class="itl">Max-height to 450px (you can choose the size via the option)</label></td> </tr> </tobdy> </table> <div class="mt10 itl">To see all available gallery options, <a href="javascript:void(0)" data-goto="pluginOptions" class="fcc4">click here</a>.</div> </div> <div class="cntr mt20"> <ul class="pgwSlideshow"> <li><img src="images/san-francisco.jpg" alt="San Francisco, USA" data-description="Golden Gate Bridge"></li> <li><img src="images/rio.jpg" alt="Rio de Janeiro, Brazil"></li> <li><img src="images/london_mini.jpg" alt="" data-large-src="images/london.jpg"></li> <li><img src="images/new-york.jpg" alt=""></li> <li><img src="images/new-delhi.jpg" alt=""></li> <li><img src="images/paris.jpg" alt=""></li> <li><img src="images/sydney.jpg" alt=""></li> <li><img src="images/tokyo.jpg" alt=""></li> <li><img src="images/honk-kong.jpg" alt=""></li> <li><img src="images/dakar.jpg" alt=""></li> <li><img src="images/toronto.jpg" alt=""></li> <li><a href="http://www.w2bc.com/" target="_blank"><img src="images/monaco.jpg" alt="Monaco"></a></li> </ul> </div> </div>
via:http://www.w2bc.com/Article/35576

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
