基于jQuery CSS3鼠标点击动画效果
阅读:2152
时间:2018-02-01 03:26
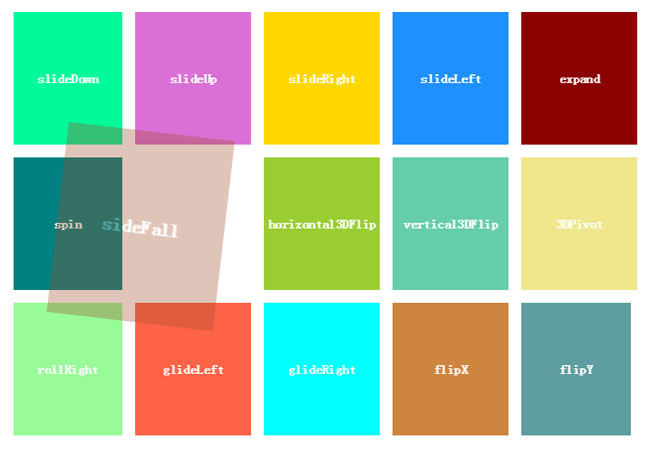
分享基于jQuery CSS3鼠标点击动画效果支持图片或内容滑动,允许设置动画延迟效果。效果图如下:

实现的代码。
html代码:
<div class="container">
<div class="clearfix">
<div class="grid12 small12">
<div class="demos fl" id="demos">
<div class="elementDemos clearfix">
<div class="row fl">
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="slideDown" style="background: mediumspringgreen;">
<h4>
slideDown</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="slideUp" style="background: orchid;">
<h4>
slideUp</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="slideRight" style="background: gold;">
<h4>
slideRight</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="slideLeft" style="background: dodgerblue;">
<h4>
slideLeft</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="expand" style="background: darkred;">
<h4>
expand</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="contract" style="background: darkmagenta;">
<h4>
contract</h4>
</div>
</div>
</div>
<div class="row fl">
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="spin" style="background: Teal;">
<h4>
spin</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="sideFall" style="background: sienna;">
<h4>
sideFall</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="horizontal3DFlip" style="background: yellowgreen;">
<h4>
horizontal3DFlip</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="vertical3DFlip" style="background: mediumaquamarine;">
<h4>
vertical3DFlip</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="3DPivot" style="background: khaki;">
<h4>
3DPivot</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="rollLeft" style="background: powderblue;">
<h4>
rollLeft</h4>
</div>
</div>
</div>
<div class="row fl">
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="rollRight" style="background: palegreen;">
<h4>
rollRight</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="glideLeft" style="background: tomato;">
<h4>
glideLeft</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="glideRight" style="background: cyan;">
<h4>
glideRight</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="flipX" style="background: peru;">
<h4>
flipX</h4>
</div>
</div>
<div class="grid12 small2">
<div class="elementDemos-single" data-transition="flipY" style="background: cadetblue;">
<h4>
flipY</h4>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
via:http://www.w2bc.com/Article/40458

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
