16款纯CSS3实现的loading加载动画
阅读:3206
时间:2018-02-01 03:27
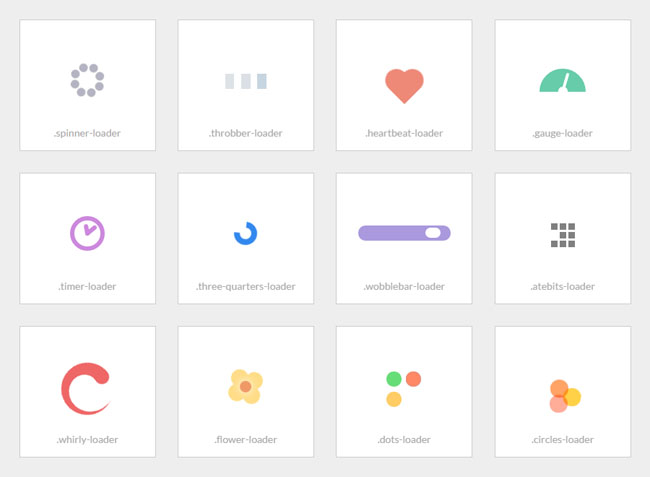
分享16款纯CSS3实现的loading加载动画。这是一款实用的可替代GIF格式图片的CSS3加载动画代码。效果图如下:

实现的代码。
html代码:
<div class="grid">
<div class="cell">
<div class="card">
<span class="spinner-loader">Loading…</span>
</div>
</div>
<div class="cell">
<div class="card">
<span class="throbber-loader">Loading…</span>
</div>
</div>
<div class="cell">
<div class="card">
<span class="refreshing-loader">Loading…</span>
</div>
</div>
<div class="cell">
<div class="card">
<span class="heartbeat-loader">Loading…</span>
</div>
</div>
<div class="cell">
<div class="card">
<span class="gauge-loader">Loading…</span>
</div>
</div>
<div class="cell">
<div class="card">
<span class="timer-loader">Loading…</span>
</div>
</div>
<div class="cell">
<div class="card">
<span class="three-quarters-loader">Loading…</span>
</div>
</div>
<div class="cell">
<div class="card">
<span class="wobblebar-loader">Loading…</span>
</div>
</div>
<div class="cell">
<div class="card">
<span class="atebits-loader">Loading…</span>
</div>
</div>
<div class="cell">
<div class="card">
<span class="whirly-loader">Loading…</span>
</div>
</div>
<div class="cell">
<div class="card">
<span class="flower-loader">Loading…</span>
</div>
</div>
<div class="cell">
<div class="card">
<span class="dots-loader">Loading…</span>
</div>
</div>
<div class="cell">
<div class="card">
<span class="circles-loader">Loading…</span>
</div>
</div>
<div class="cell">
<div class="card">
<span class="plus-loader">Loading…</span>
</div>
</div>
<div class="cell">
<div class="card">
<span class="ball-loader">Loading…</span>
</div>
</div>
<div class="cell">
<div class="card">
<span class="hexdots-loader">Loading…</span>
</div>
</div>
</div>
css代码:
body
{
background: #f3f6f9;
font-family: sans-serif;
font-weight: 100;
font-size: 14px;
margin: 0;
padding: 20px;
}
.grid
{
overflow: hidden;
}
.cell
{
float: left;
width: 25%;
box-sizing: border-box;
padding: 20px;
display: table;
}
.card
{
background: white;
border: 1px solid #c3c6cf;
border-radius: 15px;
display: table-cell;
text-align: center;
vertical-align: middle;
height: 200px;
}
</style>
via:http://www.w2bc.com/Article/42264

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
