基于jQuery鼠标点击弹出登陆框效果
阅读:2662
时间:2018-02-01 03:27
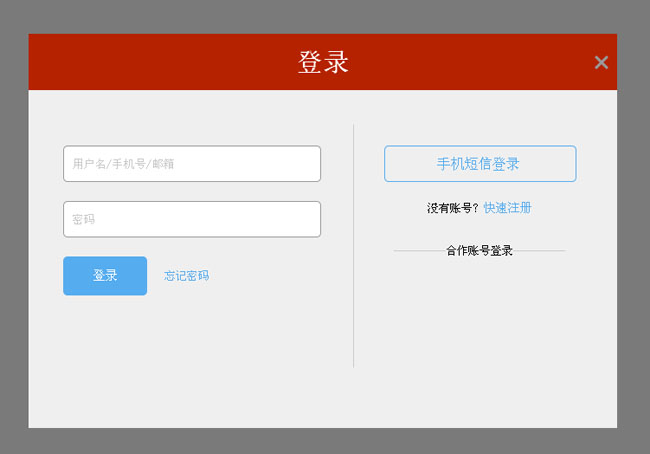
基于jQuery鼠标点击弹出登陆框效果。这是一款扁平样式风格的jQuery弹出层登陆框特效。效果图如下:

实现的代码。
html代码:
<input type="button" class="one" value="点击我查看效果" />
<div class="box">
<div class="box2">
<div class="login5">
<h2>登录</h2>
<a class="close"></a>
</div>
<div class="login51">
<form name="login5form" action="">
<div class="login5left">
<span></span>
<div class="login5left1">
<input type="text" name="username" placeholder="用户名/手机号/邮箱" /></input>
</div>
<div class="login5left1">
<input type="password" name="user_possword" placeholder="密码" /></input>
</div>
<div class="login5left2">
<a class="dl">登录</a>
<a class="wjmm">忘记密码</a>
</div>
</div>
<div class="login5right">
<span></span>
<div class="login5right1">
<a class="sjdl">手机短信登录</a>
</div>
<div class="login5right2">
没有账号?<a class="zcdl">快速注册</a>
</div>
<div class="login5right3">
<b class="found"></b>合作账号登录<b class="back"></b>
</div>
<div class="login5right4">
<a class="wb"></a><a class="qq"></a>
</div>
</div>
</form>
</div>
</div>
</div>
via:http://www.w2bc.com/Article/42816

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
