纯CSS3打造非常炫的加载动画
阅读:1156
时间:2018-02-01 02:48
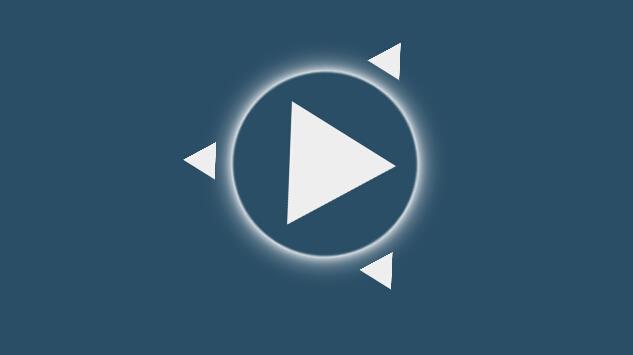
纯css3打造的一款非常炫的加载图。用在需要一定时间加载的地方非常合适。先上效果图:
代码非常简单。没有用任何javascript代码。纯css3实现。
html代码:
<div class="content">
<div style="width: 970px; margin: auto">
</div>
<div class="rotate">
<span class="triangle base"></span><span class="triangle no1"></span><span class="triangle no2">
</span><span class="triangle no3"></span>
</div>
</div>
css代码:
body {
padding:0;
margin:0;
background-color: #2a4e66;
overflow: hidden;
}
.content {
width:100%;
height:100%;
top:0;
right:0;
bottom:0;
left:0;
position:absolute;
}
.rotate {
position: absolute;
top: 50%;
left: 50%;
margin: -93px 0 0 -93px;
background: transparent;
width: 186px;
height: 186px;
border-radius: 50%;
z-index: 20;
}
.rotate:after {
content: '';
position: absolute;
box-shadow: 0 0 30px #ffffff, 0 0 10px #ffffff, 0 0 2px #ffffff, inset 0 0 2px #ffffff, inset 0 0 4px #ffffff;
width: 186px;
height: 186px;
border-radius: 50%;
z-index: 10;
}
span.triangle.base {
position: absolute;
width: 0;
height: 0;
margin: 46px 0 0 13px;
border-left: 80px solid transparent;
border-right: 80px solid transparent;
border-top: 140px solid #eeeeee;
transform-origin: 50% 50%;
z-index: 20;
}
span.triangle.no1 {
position: absolute;
margin: 46px 0 0 13px;
width: 0;
height: 0;
border-left: 80px solid transparent;
border-right: 80px solid transparent;
border-bottom: 140px solid #eeeeee;
transform-origin: 0 100%;
z-index: 20;
}
span.triangle.no2 {
position: absolute;
margin: 46px 0 0 13px;
width: 0;
height: 0;
border-left: 80px solid transparent;
border-right: 80px solid transparent;
border-bottom: 140px solid #eeeeee;
transform-origin: 100% 100%;
z-index: 20;
}
span.triangle.no3 {
position: absolute;
margin: 46px 0 0 13px;
width: 0;
height: 0;
border-left: 80px solid transparent;
border-right: 80px solid transparent;
border-bottom: 140px solid #eeeeee;
transform-origin: 50% 100%;
z-index: 20;
}
/* Animation */
.rotate {
-webkit-animation: rotateTriangle 3s linear infinite;
animation: rotateTriangle 3s linear infinite;
}
@-webkit-keyframes rotateTriangle {
from { -webkit-transform: rotate(0deg); }
to { -webkit-transform: rotate(60deg); }
}
@keyframes rotateTriangle {
from { transform: rotate(0deg); }
to { transform: rotate(60deg); }
}
.rotate:after {
-webkit-animation: glowAnimation 3s ease infinite;
animation: glowAnimation 3s ease infinite;
}
@-webkit-keyframes glowAnimation {
0% { box-shadow: 0 0 30px #ffffff, 0 0 10px #ffffff, 0 0 2px #ffffff, inset 0 0 2px #ffffff, inset 0 0 4px #ffffff; }
10% { box-shadow: 0 0 80px #ffffff, 0 0 20px #ffffff, 0 0 2px #ffffff, inset 0 0 4px #ffffff, inset 0 0 8px #ffffff; }
100% { box-shadow: 0 0 30px #ffffff, 0 0 10px #ffffff, 0 0 2px #ffffff, inset 0 0 2px #ffffff, inset 0 0 4px #ffffff; }
}
@keyframes glowAnimation {
0% { box-shadow: 0 0 30px #ffffff, 0 0 10px #ffffff, 0 0 2px #ffffff, inset 0 0 2px #ffffff, inset 0 0 4px #ffffff; }
10% { box-shadow: 0 0 80px #ffffff, 0 0 20px #ffffff, 0 0 2px #ffffff, inset 0 0 4px #ffffff, inset 0 0 8px #ffffff; }
100% { box-shadow: 0 0 30px #ffffff, 0 0 10px #ffffff, 0 0 2px #ffffff, inset 0 0 2px #ffffff, inset 0 0 4px #ffffff; }
}
span.triangle.base {
-webkit-animation: scaleTriangleBase 3s linear infinite;
animation: scaleTriangleBase 3s linear infinite;
}
@-webkit-keyframes scaleTriangleBase {
from { -webkit-transform: translate(0px,-11px) scale(0.5); }
to { -webkit-transform: translate(0px,0px) scale(1); }
}
@keyframes scaleTriangleBase {
from { transform: translate(0px,-11px) scale(0.5); }
to { transform: translate(0px,0px) scale(1); }
}
span.triangle.no1 {
-webkit-animation: scaleTriangleOne 3s linear infinite;
animation: scaleTriangleOne 3s linear infinite;
}
@-webkit-keyframes scaleTriangleOne {
from { -webkit-transform: translate(0px,-46px) scale(0.5); }
to { -webkit-transform: translate(-80px,0px) scale(0); }
}
@keyframes scaleTriangleOne {
from { transform: translate(0px,-46px) scale(0.5); }
to { transform: translate(-80px,0px) scale(0); }
}
span.triangle.no2 {
-webkit-animation: scaleTriangleTwo 3s linear infinite;
animation: scaleTriangleTwo 3s linear infinite;
}
@-webkit-keyframes scaleTriangleTwo {
from { -webkit-transform: translate(0px,-46px) scale(0.5); }
to { -webkit-transform: translate(80px,0px) scale(0); }
}
@keyframes scaleTriangleTwo {
from { transform: translate(0px,-46px) scale(0.5); }
to { transform: translate(80px,0px) scale(0); }
}
span.triangle.no3 {
-webkit-animation: scaleTriangleThree 3s linear infinite;
animation: scaleTriangleThree 3s linear infinite;
}
@-webkit-keyframes scaleTriangleThree {
from { -webkit-transform: translate(0px,-116px) scale(0.5); }
to { -webkit-transform: translate(0px,-280px) scale(0); }
}
@keyframes scaleTriangleThree {
from { transform: translate(0px,-116px) scale(0.5); }
to { transform: translate(0px,-280px) scale(0); }
}

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3