基于jQuery垂直多级导航菜单代码
阅读:2491
时间:2018-02-01 03:27
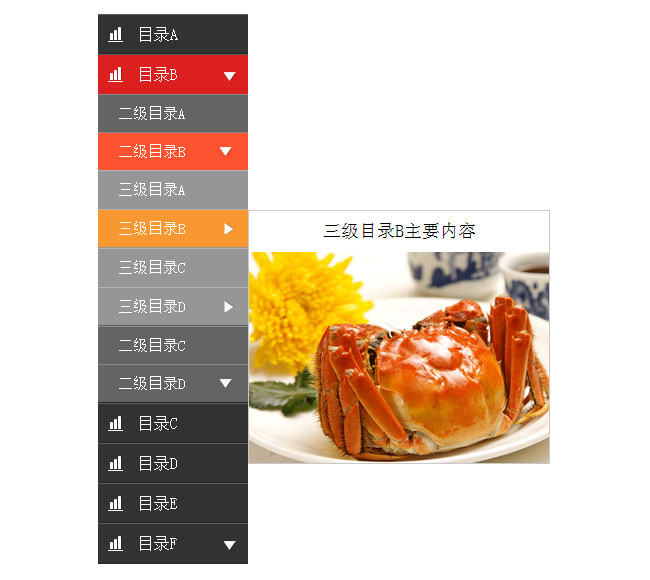
基于jQuery垂直多级导航菜单代码是一款黑色风格的jQuery竖直导航菜单特效下载。效果图如下:

实现的代码。
html代码:
<ul class="ce"> <li> <a class="xz" href="#">目录A</a> </li> <li> <a href="#">目录B <img class="more" src="images/more.png"/></a> <ul class="er"> <li> <a href="##">二级目录A</a> </li> <li class="e_li"> <a href="##">二级目录B</a> <ul class="thr"> <li> <a href="##">三级目录A</a> </li> <li> <a href="##">三级目录B <img class="more1" src="images/more1.png"/></a> <div class="thr_nr"> <h3> 三级目录B主要内容 </h3> <img src="images/aa.png"/> </div> </li> <li> <a href="##">三级目录C</a> </li> <li> <a href="##">三级目录D <img class="more1" src="images/more1.png"/></a> <div class="thr_nr"> <h3> 三级目录D主要内容 </h3> <img src="images/bb.png"/> </div> </li> <div class="clear"></div> </ul> </li> <li> <a href="##">二级目录C</a> </li> <li class="e_li"> <a href="##">二级目录D</a> <ul class="thr"> <li> <a href="##">三级目录A</a> </li> <li> <a href="##">三级目录B</a> </li> <li> <a href="##">三级目录C</a> </li> <li> <a href="##">三级目录D</a> </li> <div class="clear"></div> </ul> </li> </ul> </li> <li> <a href="#">目录C</a> </li> <li> <a href="#">目录D</a> </li> <li> <a href="#">目录E</a> </li> <li> <a href="#">目录F <img class="more" src="images/more.png"/></a> <ul class="er"> <li> <a href="##">二级目录A</a> </li> <li> <a href="##">二级目录B</a> </li> <li> <a href="##">二级目录C</a> </li> <li> <a href="##">二级目录D</a> </li> </ul> </li> <div class="clear"></div> </ul>
via:http://www.w2bc.com/Article/45246

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
