基于jQuery点击缩略图右侧滑出大图特效
阅读:1924
时间:2018-02-01 03:27
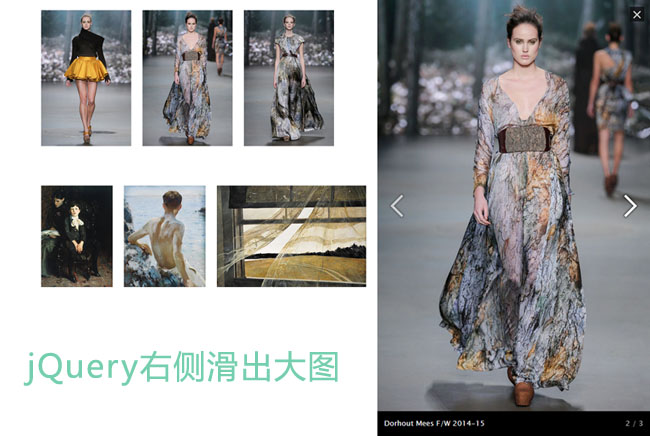
基于jQuery点击缩略图右侧滑出大图特效是一款基于strip.pkgd插件实现的点击左侧缩略图右侧滑出大图切换代码。效果图如下:

实现的代码。
html代码:
<div id='page'> <div id="content" class='clearfix'> <section class='clearfix'> <p> <a href='images/bigdm1.jpg' class='strip thumbnail' data-strip-caption="Dorhout Mees F/W 2014-15" data-strip-group="dorhoutmees"> <img src='images/dm1.jpg'> </a> <a href='images/bigdm2.jpg' class='strip thumbnail' data-strip-caption="Dorhout Mees F/W 2014-15" data-strip-group="dorhoutmees"> <img src='images/dm2.jpg'> </a> <a href='images/bigdm3.jpg' class='strip thumbnail' data-strip-caption="Dorhout Mees F/W 2014-15" data-strip-group="dorhoutmees"> <img src='images/dm3.jpg'> </a> </p> <p> <a href='images/bigjohn_singer.jpg' class='strip thumbnail thumbnail-landscape' data-strip-caption="John Singer Sargent - Portrait of a Boy - 1890" data-strip-group="art"> <img src='images/john_singer.jpg'> </a> <a href='images/bighenry_scott_tuke.jpg' class='strip thumbnail thumbnail-landscape' data-strip-caption="Henry Scott Tuke - Beach Study - 1928" data-strip-group="art"> <img src='images/henry_scott_tuke.jpg'> </a> <a href='images/bigwyeth.jpg' class='strip thumbnail thumbnail-landscape' data-strip-caption="Andrew Wyeth - Wind from the Sea - 1947" data-strip-group="art"> <img src='images/wyeth.jpg'> </a> </p> </section> </div> </div>
via:http://www.w2bc.com/Article/45435

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
