基于jQuery点击加载动画按钮特效
阅读:62
时间:2018-02-03 03:17
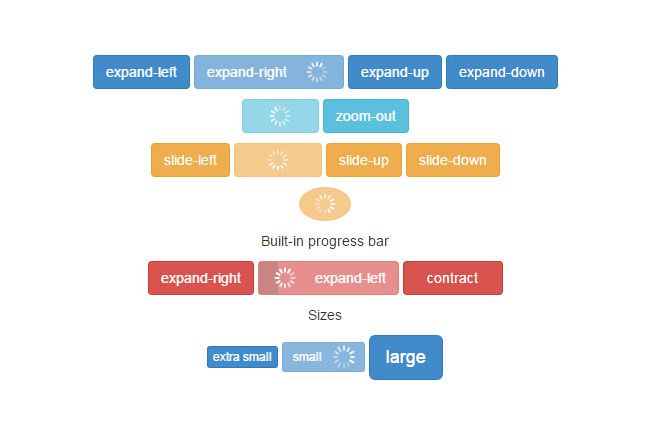
分享一款基于jQuery点击加载动画按钮特效。这是一款基于jQuery+CSS3实现的鼠标点击按钮加载动画特效代码。效果图如下:

实现的代码。
html代码:
<div class="container">
<div class="row">
<div class="col-md-6 col-md-offset-3 text-center">
<p>
<button class="btn btn-primary ladda-button" data-style="expand-left"><span class="ladda-label">expand-left</span></button>
<button class="btn btn-primary ladda-button" data-style="expand-right"><span class="ladda-label">expand-right</span></button>
<button class="btn btn-primary ladda-button" data-style="expand-up"><span class="ladda-label">expand-up</span></button>
<button class="btn btn-primary ladda-button" data-style="expand-down"><span class="ladda-label">expand-down</span></button>
</p>
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3 text-center">
<p>
<button class="btn btn-info ladda-button" data-style="zoom-in"><span class="ladda-label">zoom-in</span></button>
<button class="btn btn-info ladda-button" data-style="zoom-out"><span class="ladda-label">zoom-out</span></button>
</p>
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3 text-center">
<p>
<button class="btn btn-warning ladda-button" data-style="slide-left"><span class="ladda-label">slide-left</span></button>
<button class="btn btn-warning ladda-button" data-style="slide-right"><span class="ladda-label">slide-right</span></button>
<button class="btn btn-warning ladda-button" data-style="slide-up"><span class="ladda-label">slide-up</span></button>
<button class="btn btn-warning ladda-button" data-style="slide-down"><span class="ladda-label">slide-down</span></button>
</p>
<p><button class="btn btn-warning ladda-button" data-style="contract"><span class="ladda-label">contract</span></button></p>
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3 text-center progress-demo">
<p>Built-in progress bar</p>
<p>
<button class="btn btn-danger ladda-button" data-style="expand-right"><span class="ladda-label">expand-right</span></button>
<button class="btn btn-danger ladda-button" data-style="expand-left"><span class="ladda-label">expand-left</span></button>
<button class="btn btn-danger ladda-button" data-style="contract"><span class="ladda-label">contract</span></button>
</p>
</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3 text-center">
<p>Sizes</p>
<p>
<button class="btn btn-primary btn-xs ladda-button" data-style="expand-right" data-size="xs"><span class="ladda-label">extra small</span></button>
<button class="btn btn-primary btn-sm ladda-button" data-style="expand-right" data-size="s"><span class="ladda-label">small</span></button>
<button class="btn btn-primary btn-lg ladda-button" data-style="expand-right" data-size="l"><span class="ladda-label">large</span></button>
</p>
</div>
</div>
</div>
js代码:
// Bind normal buttons
Ladda.bind('div:not(.progress-demo) button', { timeout: 2000 });
// Bind progress buttons and simulate loading progress
Ladda.bind('.progress-demo button', {
callback: function (instance) {
var progress = 0;
var interval = setInterval(function () {
progress = Math.min(progress + Math.random() * 0.1, 1);
instance.setProgress(progress);
if (progress === 1) {
instance.stop();
clearInterval(interval);
}
}, 200);
}
});
via:http://www.w2bc.com/article/56623

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
