jquery超炫的列表筛选插件
阅读:2886
时间:2018-02-01 03:25
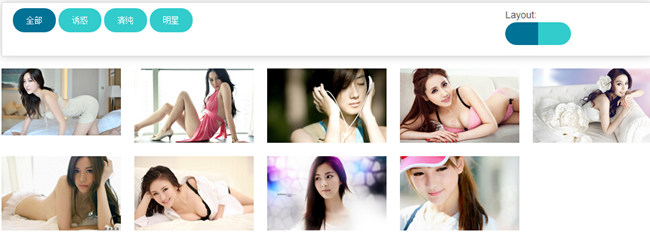
今天要为大家带来一款非常实用的jquery列表筛选插件,效果非常好。单击某项的时候动画筛选该项的列表。我们一起看下效果图:

我们一起看下实现的代码:
html代码:
<div class="row">
<div class="small-12 columns small-centered">
<fieldset class="controls">
<div class="row">
<!-- filter buttons -->
<div class="small-9 columns" id="controlsfilter">
<button class="filter tiny round active" data-filter="all">
全部</button>
<button class="filter tiny round" data-filter=".newyork">
诱惑</button>
<button class="filter tiny round" data-filter=".california">
清纯</button>
<button class="filter tiny round" data-filter=".texas">
明星</button>
</div>
<!-- layout buttons -->
<div class="small-3 columns" id="controlslayout">
<label>
Layout:</label>
<div class="controlslayout">
<input type="radio" class="grid" checked="checked" name="layout" id="grid"><label
id="labelgrid" for="grid"><i class="fa fa-th"></i></label><input type="radio" class="list"
name="layout" id="list"><label id="labellist" for="list"><i class="fa fa-bars"></i></label></div>
</div>
</div>
</fieldset>
</div>
</div>
<div class="row">
<!-- container for images -->
<div class="small-12 columns small-centered">
<div class="container" id="Container">
<ul class="small-block-grid-3 medium-block-grid-4 large-block-grid-5">
<li class="mix newyork" style="display: inline-block;">
<img border="0" src="imgs/a1.jpg"></li>
<li class="mix newyork" style="display: inline-block;">
<img border="0" src="imgs/a5.jpg"></li>
<li class="mix california" style="display: inline-block;">
<img border="0" src="imgs/b1.jpg"></li>
<li class="mix newyork" style="display: inline-block;">
<img border="0" src="imgs/a4.jpg"></li>
<li class="mix texas" style="display: inline-block;">
<img border="0" src="imgs/c1.jpg"></li>
<li class="mix newyork" style="display: inline-block;">
<img border="0" src="imgs/a2.jpg"></li>
<li class="mix newyork" style="display: inline-block;">
<img border="0" src="imgs/a3.jpg"></li>
<li class="mix california" style="display: inline-block;">
<img border="0" src="imgs/b2.jpg"></li>
<li class="mix california" style="display: inline-block;">
<img border="0" src="imgs/b3.jpg"></li>
<li class="gap"></li>
<li class="gap"></li>
</ul>
</div>
</div>
</div>
css代码:
/** Controls **/
.controls
{
padding: 0.5em 0.25em 0.5em 1em;
-webkit-box-shadow: 0 0 20px rgba(0, 0, 0, .2);
-goog-ms-box-shadow: 0 0 20px rgba(0, 0, 0, .2);
box-shadow: 0 0 20px rgba(0, 0, 0, .2);
-moz-border-radius: 0;
}
.filter, .controlslayout label
{
background: #33cccc;
}
button, .button
{
margin-bottom: 0.5em;
outline: none;
}
.controls button.active, .controlslayout input[type="radio"]:checked + label
{
background: #007295;
}
#controlslayout input[type="radio"]
{
visibility: hidden;
height: 0;
width: 0;
}
#controlslayout input[type="radio"] + label
{
margin: 0;
}
.controlslayout
{
display: block;
}
#controlslayout .fa
{
font-size: 1.5em;
color: #ffffff;
}
#labelgrid
{
border-radius: 1000px 0 0 1000px;
padding-top: 0.5rem;
padding-right: .75rem;
padding-bottom: 0.3rem;
padding-left: 1rem;
}
#labellist
{
border-radius: 0 1000px 1000px 0;
padding-top: 0.5rem;
padding-right: 1rem;
padding-bottom: 0.3rem;
padding-left: .75rem;
}
/** Container **/
#Container .mix
{
display: none;
}
#Container .large-block-grid-5 > li:nth-of-type(5n+1), #Container .large-block-grid-5 > li:nth-of-type(1n)
{
clear: none;
}
js代码:
$('#Container').mixItUp();
});
$('input').on('click', function () {
if ($(this).hasClass('grid')) {
$('#Container ul').removeClass('small-block-grid-1').addClass('small-block-grid-3 medium-block-grid-4 large-block-grid-5');
}
else if ($(this).hasClass('list')) {
$('#Container ul').removeClass('small-block-grid-3 medium-block-grid-4 large-block-grid-5').addClass('small-block-grid-1');
}
}); //@ sourceURL=pen.js
注:本文爱编程原创文章,转载请注明原文地址:http://www.w2bc.com/Article/5794

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
