基于html5 svg左侧滑出手机聊天框代码
阅读:72
时间:2018-02-03 03:17
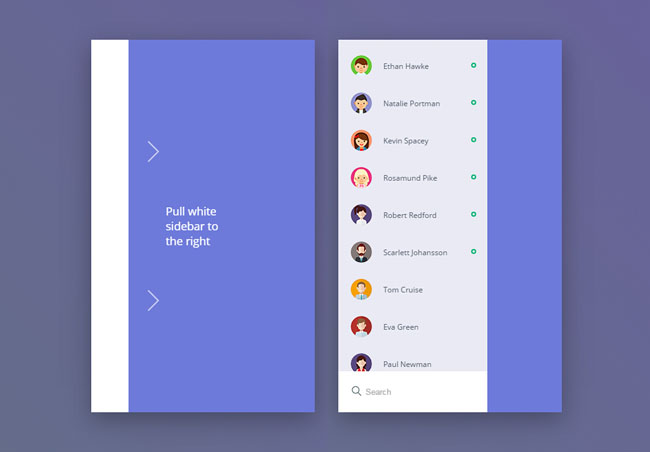
分享一款基于html5 svg左侧滑出手机聊天框代码是一款基于svg的弹性动画手机聊天界面特效代码。效果图如下:

实现的代码。
html代码:
<div class="demo">
<svg class="sidebar" viewBox="0 0 300 500">
<path class="s-path" fill="#fff" d="M0,0 50,0 a0,250 0 1,1 0,500 L0,500" />
</svg>
<div class="static">
<div class="static__text">Pull white sidebar to the right</div>
</div>
<div class="sidebar-content">
<div class="contact">
<img src="img/1.png" alt="" class="contact__photo" />
<span class="contact__name">Ethan Hawke</span>
<span class="contact__status online"></span>
</div>
<div class="contact">
<img src="img/2.png" alt="" class="contact__photo" />
<span class="contact__name">Natalie Portman</span>
<span class="contact__status online"></span>
</div>
<div class="contact">
<img src="img/3.png" alt="" class="contact__photo" />
<span class="contact__name">Kevin Spacey</span>
<span class="contact__status online"></span>
</div>
<div class="contact">
<img src="img/4.png" alt="" class="contact__photo" />
<span class="contact__name">Rosamund Pike</span>
<span class="contact__status online"></span>
</div>
<div class="contact">
<img src="img/5.png" alt="" class="contact__photo" />
<span class="contact__name">Robert Redford</span>
<span class="contact__status online"></span>
</div>
<div class="contact">
<img src="img/6.png" alt="" class="contact__photo" />
<span class="contact__name">Scarlett Johansson</span>
<span class="contact__status online"></span>
</div>
<div class="contact">
<img src="img/7.png" alt="" class="contact__photo" />
<span class="contact__name">Tom Cruise</span>
<span class="contact__status"></span>
</div>
<div class="contact">
<img src="img/8.png" alt="" class="contact__photo" />
<span class="contact__name">Eva Green</span>
<span class="contact__status"></span>
</div>
<div class="contact">
<img src="img/9.png" alt="" class="contact__photo" />
<span class="contact__name">Paul Newman</span>
<span class="contact__status"></span>
</div>
<div class="contact">
<img src="img/1.png" alt="" class="contact__photo" />
<span class="contact__name">Thomas Break</span>
<span class="contact__status"></span>
</div>
<div class="search">
<img src="img/t8TeL1S.png" alt="" class="search__img" />
<input type="text" class="search__input" placeholder="Search" />
</div>
</div>
<div class="chat">
<span class="chat__back"></span>
<span class="chat__status">status</span>
<div class="chat__person">
<span class="chat__online active"></span>
<span class="chat__name">Huehue Huehue</span>
</div>
<div class="chat__messages">
<div class="chat__msgRow">
<div class="chat__message mine">Such SVG, much Javascript, very CSS!</div>
</div>
<div class="chat__msgRow">
<div class="chat__message notMine">Wow!</div>
</div>
<div class="chat__msgRow">
<div class="chat__message notMine">Very elastic! Such easings!</div>
</div>
<div class="chat__msgRow">
<div class="chat__message mine">
</div>
</div>
</div>
<input type="text" class="chat__input" placeholder="Your message" />
</div>
</div>
<script type="text/javascript" src='js/stopExecutionOnTimeout.js?t=1'></script>
<script type="text/javascript" src='js/jquery.min.js'></script>
<script type="text/javascript" src="js/main.js"></script>
via:http://www.w2bc.com/article/61169

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
