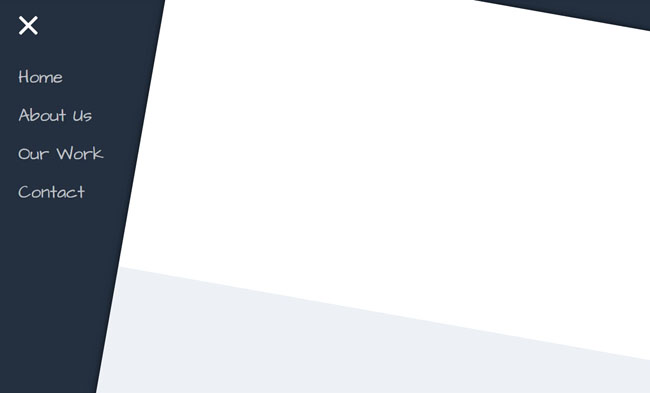
基于jQuery倾斜打开侧边栏菜单代码
阅读:42
时间:2018-02-03 03:17
基于jQuery多重图片无限循环动画效果。这是一款非常实用的jQuery多图片无限循环动画特效插件。效果图如下:

实现的代码。
html代码:
<div id="paper-back">
<nav>
<div class="close"></div>
<a href="#">Home</a>
<a href="#">About Us</a>
<a href="#">Our Work</a>
<a href="#">Contact</a>
</nav>
</div>
<div id="paper-window">
<div id="paper-front">
<div class="hamburger"><span></span></div>
<div id="container">
<section>
<p>点击左上角的按钮打开菜单</p>
<p>适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. <br>不支持IE8及以下浏览器。</p>
<p>
<script src="/scripts/2bc/_gg_980_90.js" type="text/javascript"></script></p>
</section>
<section></section>
</div>
</div>
</div>
js代码:
var paperMenu = {
$window: $('#paper-window'),
$paperFront: $('#paper-front'),
$hamburger: $('.hamburger'),
offset: 1800,
pageHeight: $('#paper-front').outerHeight(),
open: function () {
this.$window.addClass('tilt');
this.$hamburger.off('click');
$('#container, .hamburger').on('click', this.close.bind(this));
this.hamburgerFix(true);
// console.log('opening...');
},
close: function () {
this.$window.removeClass('tilt');
$('#container, .hamburger').off('click');
this.$hamburger.on('click', this.open.bind(this));
this.hamburgerFix(false);
// console.log('closing...');
},
updateTransformOrigin: function () {
scrollTop = this.$window.scrollTop();
equation = (scrollTop + this.offset) / this.pageHeight * 100;
this.$paperFront.css('transform-origin', 'center ' + equation + '%');
},
hamburgerFix: function (opening) {
if (opening) {
$('.hamburger').css({
position: 'absolute',
top: this.$window.scrollTop() + 30 + 'px'
});
} else {
setTimeout(function () {
$('.hamburger').css({
position: 'fixed',
top: '30px'
});
}, 300);
}
},
bindEvents: function () {
this.$hamburger.on('click', this.open.bind(this));
$('.close').on('click', this.close.bind(this));
this.$window.on('scroll', this.updateTransformOrigin.bind(this));
},
init: function () {
this.bindEvents();
this.updateTransformOrigin();
}
};
paperMenu.init();
via:http://www.w2bc.com/article/jquery-left-lean-nav

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
