基于html5手机移动端对话框特效
阅读:62
时间:2018-02-03 03:17
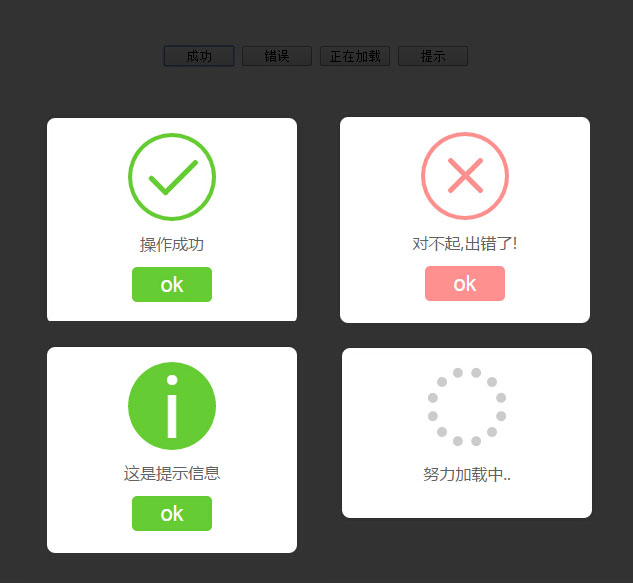
基于html5手机移动端对话框特效。这是一款适用于手机移动端的文字提示弹出框特效。效果图如下:

实现的代码:
<center>
<input type="button" id="success" value="成功" />
<input type="button" id="error" value="错误" />
<input type="button" id="load" value="正在加载" />
<input type="button" id="tip" value="提示" />
</center>
<script type="text/javascript" src="zepto.min.js"></script>
<script type="text/javascript" src="mdialog.js"></script>
<script type="text/javascript">
//成功
$("#success").click(function () {
new TipBox({ type: 'success', str: '操作成功', hasBtn: true });
});
//错误
$("#error").click(function () {
new TipBox({ type: 'error', str: '对不起,出错了!', hasBtn: true });
});
//提示
$("#tip").click(function () {
new TipBox({ type: 'tip', str: '这是提示信息', clickDomCancel: true, setTime: 10000500, hasBtn: true });
});
//加载
$("#load").click(function () {
new TipBox({
type: 'load', str: "努力加载中..", setTime: 1500, callBack: function () {
new TipBox({ type: 'success', str: '操作成功', hasBtn: true });
}
});
});
</script>
via:http://www.w2bc.com/article/2015-11-01-html5-mobile-alter-info

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
