HTML5+CSS实现图片过滤特效
阅读:44
时间:2018-02-03 03:17
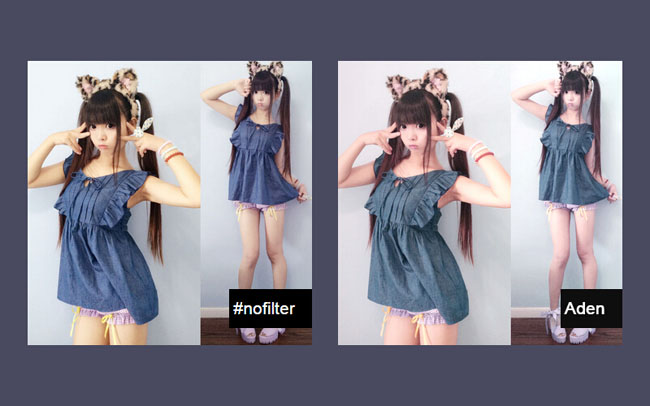
基于HTML5+CSS实现图片过滤特效是一款类似Instagram应用的图片过滤特效。效果图如下:

实现的代码。
html代码:
<fieldset class="demo__option-field">
<legend>Choose a sample image:</legend>
<img class="demo__option-img" src="img/1.jpg" alt="girl image">
<img class="demo__option-img" src="img/atx.jpg" alt="austin image">
<img class="demo__option-img" src="img/tahoe.jpg" alt="tahoe image">
<img class="demo__option-img" src="img/bike.jpg" alt="bike image">
<img class="demo__option-img" src="img/lakegeneva.jpg" alt="lake geneva image">
<br>
<label class="demo__input-label">
Or paste in a link to your own photo:
<input class="demo__input-img" type="text">
</label>
</fieldset>
<small class="demo__note">Hovering over any of these images (or clicking on mobile) will remove the filter effect to visualize the changes.</small>
via:http://www.w2bc.com/article/2015-11-11-html5-css3-img-color-fliter

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
