基于jQuery左侧固定侧边栏菜单代码
阅读:57
时间:2018-02-03 03:17
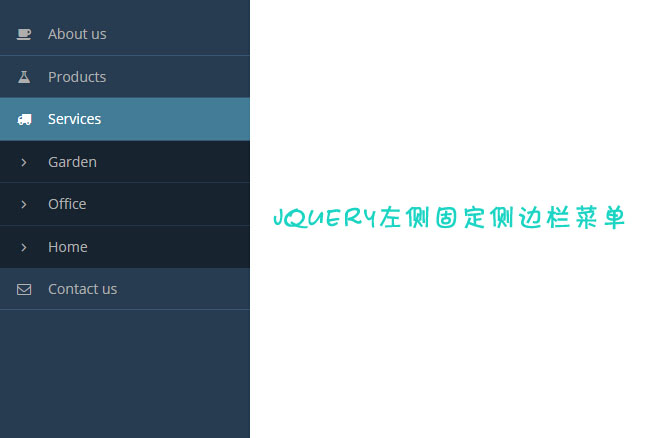
分享一款基于jQuery左侧固定侧边栏菜单代码。这是一款可以制作多级子菜单,使用Font Awesome作为默认图标,通过简单的设置就可以生成一个漂亮的固定侧边栏菜单。效果图如下:

实现的代码。
html代码:
<div id="contentWrapper">
<div id="contentLeft">
<ul id="leftNavigation">
<li class="active">
<a href="#"><i class="fa fa-coffee leftNavIcon"></i> About us</a>
<ul>
<li>
<a href="#"><i class="fa fa-angle-right leftNavIcon"></i> Our History</a>
</li>
<li>
<a href="#"><i class="fa fa-angle-right leftNavIcon"></i> Our Team</a>
</li>
</ul>
</li>
<li>
<a href="#"><i class="fa fa-flask leftNavIcon"></i> Products</a>
<ul>
<li>
<a href="#"><i class="fa fa-angle-right leftNavIcon"></i> Garden</a>
</li>
<li>
<a href="#"><i class="fa fa-angle-right leftNavIcon"></i> Office</a>
</li>
<li>
<a href="#"><i class="fa fa-angle-right leftNavIcon"></i> Home</a>
</li>
</ul>
</li>
<li>
<a href="#"><i class="fa fa-truck leftNavIcon"></i> Services</a>
<ul>
<li>
<a href="#"><i class="fa fa-angle-right leftNavIcon"></i> Garden</a>
</li>
<li>
<a href="#"><i class="fa fa-angle-right leftNavIcon"></i> Office</a>
</li>
<li>
<a href="#"><i class="fa fa-angle-right leftNavIcon"></i> Home</a>
</li>
</ul>
</li>
<li class="clickable">
<a href="#"><i class="fa fa-envelope-o leftNavIcon"></i> Contact us</a>
</li>
</ul>
</div>
<div id="contentRight">
<header class="htmleaf-header">
<h1>jQuery左侧固定侧边栏菜单代码</h1>
</header>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Alias consequatur delectus eius laborum reprehenderit. A amet dignissimos explicabo maiores nisi nulla placeat quae reiciendis repudiandae tempora tempore, vero? Ea, optio?</p>
<script src="http://www.w2bc.com/scripts/2bc/_gg_980_90.js" type="text/javascript"></script>
</div>
</div>
via:http://www.w2bc.com/article/2015-11-16-jquery-left-lock-nav

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
