纯css3实现图片三角形排列
阅读:4846
时间:2018-02-01 03:25
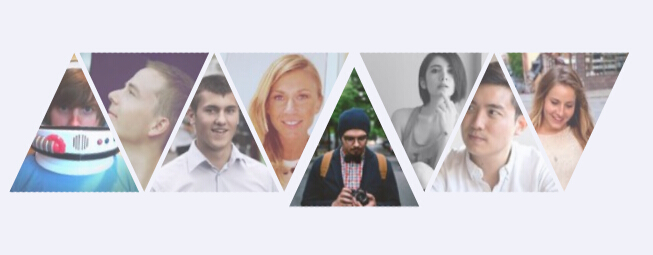
当今是个读图时代。纯大部分网页或多或少都会用到图片。特别是图片较多的网页。图片的布局和排版就非常重要了。今天要给大写带来一款纯css3实现图片三角形排列。适合一系列的图片。效果图如下:

实现的代码。
html代码:
<div class='container'>
<div class='wrap'>
<div class='crop'>
<img src='128.jpg'>
</div>
</div>
<div class='wrap'>
<div class='crop'>
<img src='129.jpg'>
</div>
</div>
<div class='wrap'>
<div class='crop'>
<img src='130.jpg'>
</div>
</div>
<div class='wrap'>
<div class='crop'>
<img src='131.jpg'>
</div>
</div>
<div class='wrap'>
<div class='crop'>
<img src='132.jpg'>
</div>
</div>
<div class='wrap'>
<div class='crop'>
<img src='133.jpg'>
</div>
</div>
<div class='wrap'>
<div class='crop'>
<img src='134.jpg'>
</div>
</div>
<div class='wrap'>
<div class='crop'>
<img src='135.jpg'>
</div>
</div>
</div>
css3代码:
body
{
background: #f1f1fa;
}
.container
{
margin: 140px auto 0;
font-size: 0;
max-width: 560px;
}
.wrap
{
-webkit-transform: rotate(45deg) translate3d(0, 0, 0);
-moz-transform: rotate(45deg) translate3d(0, 0, 0);
-ms-transform: rotate(45deg) translate3d(0, 0, 0);
-o-transform: rotate(45deg) translate3d(0, 0, 0);
transform: rotate(45deg) translate3d(0, 0, 0);
display: inline-block;
-webkit-transition: -webkit-transform 300ms ease-out;
-moz-transition: -moz-transform 300ms ease-out;
transition: transform 300ms ease-out;
width: 100px;
}
.wrap:hover
{
-webkit-transition: -webkit-transform 700ms ease-out;
-moz-transition: -moz-transform 700ms ease-out;
transition: transform 700ms ease-out;
-webkit-transform: rotate(45deg) translate3d(10px, 10px, 0);
-moz-transform: rotate(45deg) translate3d(10px, 10px, 0);
-ms-transform: rotate(45deg) translate3d(10px, 10px, 0);
-o-transform: rotate(45deg) translate3d(10px, 10px, 0);
transform: rotate(45deg) translate3d(10px, 10px, 0);
}
.wrap:nth-child(even)
{
width: 40px;
-webkit-transform: rotate(225deg) translate3d(30px, 120px, 0);
-moz-transform: rotate(225deg) translate3d(30px, 120px, 0);
-ms-transform: rotate(225deg) translate3d(30px, 120px, 0);
-o-transform: rotate(225deg) translate3d(30px, 120px, 0);
transform: rotate(225deg) translate3d(30px, 120px, 0);
}
.wrap:nth-child(even) .crop img
{
-webkit-transform: skew(-20deg, -20deg) rotate(-225deg);
-moz-transform: skew(-20deg, -20deg) rotate(-225deg);
-ms-transform: skew(-20deg, -20deg) rotate(-225deg);
-o-transform: skew(-20deg, -20deg) rotate(-225deg);
transform: skew(-20deg, -20deg) rotate(-225deg);
}
.wrap:nth-child(even):hover
{
-webkit-transform: rotate(225deg) translate3d(40px, 130px, 0);
-moz-transform: rotate(225deg) translate3d(40px, 130px, 0);
-ms-transform: rotate(225deg) translate3d(40px, 130px, 0);
-o-transform: rotate(225deg) translate3d(40px, 130px, 0);
transform: rotate(225deg) translate3d(40px, 130px, 0);
}
.crop
{
position: relative;
width: 160px;
height: 160px;
margin: 0;
display: block;
overflow: hidden;
-webkit-transform: skew(20deg, 20deg) translate3d(0, 0, 0);
-moz-transform: skew(20deg, 20deg) translate3d(0, 0, 0);
-ms-transform: skew(20deg, 20deg) translate3d(0, 0, 0);
-o-transform: skew(20deg, 20deg) translate3d(0, 0, 0);
transform: skew(20deg, 20deg) translate3d(0, 0, 0);
}
.crop img
{
width: 160px;
height: 160px;
position: absolute;
left: -50%;
margin-top: 36px;
margin-left: 36px;
top: -50%;
-webkit-transform: skew(-20deg, -20deg) rotate(-45deg);
-moz-transform: skew(-20deg, -20deg) rotate(-45deg);
-ms-transform: skew(-20deg, -20deg) rotate(-45deg);
-o-transform: skew(-20deg, -20deg) rotate(-45deg);
transform: skew(-20deg, -20deg) rotate(-45deg);
opacity: 0.7;
-webkit-transition: opacity 300ms ease-in-out;
-moz-transition: opacity 300ms ease-in-out;
transition: opacity 300ms ease-in-out;
}
.crop img:hover
{
opacity: 1;
}
注:本文爱编程原创文章,转载请注明原文地址:http://www.w2bc.com/Article/8500

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
