基于CSS3给图片添加旋转背景特效
阅读:164
时间:2018-02-04 01:40
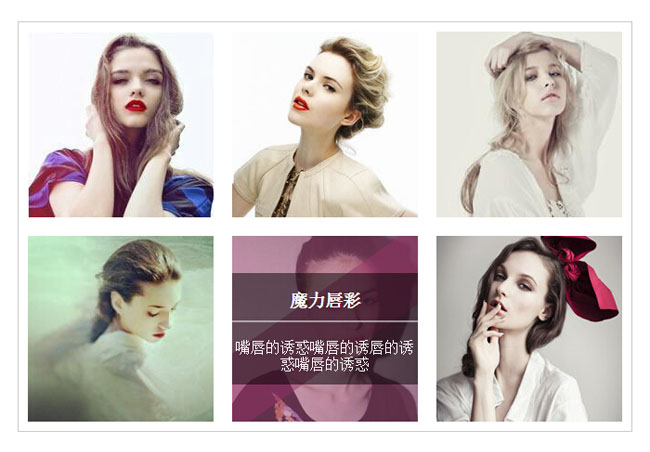
分享一款CSS3给图片添加旋转背景特效。这是一款纯CSS3实现的当鼠标滑过图片时文字旋转动画特效。效果图如下:

实现的代码。
html代码:
<div class="main">
<div class="view">
<img src="images/modeo02.jpg" alt="">
<div class="hover">
<h3>魔力唇彩</h3>
<p>嘴唇的诱惑嘴唇的诱唇的诱惑嘴唇的诱惑</p>
</div>
</div>
<div class="view">
<img src="images/modeo03.jpg" alt="">
<div class="hover">
<h3>魔力唇彩</h3>
<p>嘴唇的诱惑嘴唇的诱唇的诱惑嘴唇的诱惑</p>
</div>
</div>
<div class="view">
<img src="images/modeo04.jpg" alt="">
<div class="hover">
<h3>魔力唇彩</h3>
<p>嘴唇的诱惑嘴唇的诱唇的诱惑嘴唇的诱惑</p>
</div>
</div>
<div class="view">
<img src="images/modeo05.jpg" alt="">
<div class="hover">
<h3>魔力唇彩</h3>
<p>嘴唇的诱惑嘴唇的诱唇的诱惑嘴唇的诱惑</p>
</div>
</div>
<div class="view">
<img src="images/modeo06.jpg" alt="">
<div class="hover">
<h3>魔力唇彩</h3>
<p>嘴唇的诱惑嘴唇的诱唇的诱惑嘴唇的诱惑</p>
</div>
</div>
<div class="view">
<img src="images/modeo07.jpg" alt="">
<div class="hover">
<h3>魔力唇彩</h3>
<p>嘴唇的诱惑嘴唇的诱唇的诱惑嘴唇的诱惑</p>
</div>
</div>
</div>
via:http://www.w2bc.com/article/85698

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
