基于HTML5 3D图片切片滑块旋转动画
阅读:38
时间:2018-02-04 01:40
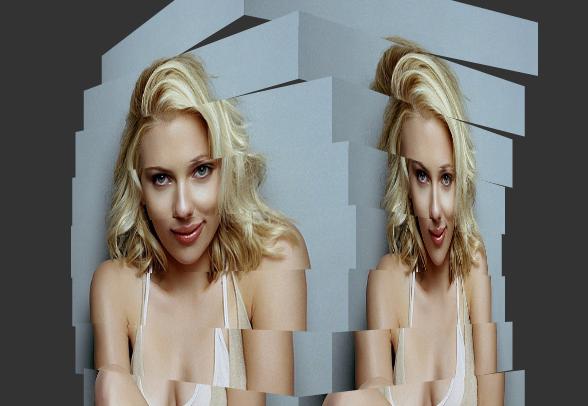
先来说说怎么玩这款HTML5 3D图片动画特效,我们只需要在图片上面拖动鼠标,图片即会在垂直方向分裂出数块小长方体,然后每一个小长方体沿着鼠标拖动的方向旋转。这款HTML5 3D动画非常酷,它的实现离不开js动画框架TweenMax。效果图如下:

实现的代码。
html代码:
<ul id="level0" class='cube'>
<li class='face'></li>
<li class='face'></li>
<li class='face'></li>
<li class='face'></li>
</ul>
<ul id="level1" class='cube'>
<li class='face'></li>
<li class='face'></li>
<li class='face'></li>
<li class='face'></li>
</ul>
<ul id="level2" class='cube'>
<li class='face'></li>
<li class='face'></li>
<li class='face'></li>
<li class='face'></li>
</ul>
<ul id="level3" class='cube'>
<li class='face'></li>
<li class='face'></li>
<li class='face'></li>
<li class='face'></li>
</ul>
<ul id="level4" class='cube'>
<li class='face'></li>
<li class='face'></li>
<li class='face'></li>
<li class='face'></li>
</ul>
via:http://www.w2bc.com/article/2015-12-16-html5-3d-image-block

版权所有 爱编程 © Copyright 2012. All Rights Reserved.
闽ICP备12017094号-3
闽ICP备12017094号-3
